Whereas I’ve put React software, there is not such a factor as React software. I imply, there are
front-end purposes written in JavaScript or TypeScript that occur to
use React as their views. Nevertheless, I feel it isn’t honest to name them React
purposes, simply as we would not name a Java EE software JSP
software.
As a rule, individuals squeeze various things into React
parts or hooks to make the appliance work. This sort of
less-organised construction is not an issue if the appliance is small or
principally with out a lot enterprise logic. Nevertheless, as extra enterprise logic shifted
to front-end in lots of instances, this everything-in-component reveals issues. To
be extra particular, the trouble of understanding such kind of code is
comparatively excessive, in addition to the elevated danger to code modification.
On this article, I wish to talk about just a few patterns and strategies
you should use to reshape your “React software” into a daily one, and solely
with React as its view (you possibly can even swap these views into one other view
library with out an excessive amount of efforts).
The essential level right here is it’s best to analyse what position every a part of the
code is taking part in inside an software (even on the floor, they is likely to be
packed in the identical file). Separate view from no-view logic, cut up the
no-view logic additional by their tasks and place them within the
proper locations.
The good thing about this separation is that it lets you make modifications in
the underlying area logic with out worrying an excessive amount of in regards to the floor
views, or vice versa. Additionally, it may improve the reusability of the area
logic elsewhere as they don’t seem to be coupled to another elements.
React is a humble library for constructing views
It is easy to neglect that React, at its core, is a library (not a
framework) that helps you construct the consumer interface.
On this context, it’s emphasised that React is a JavaScript library
that concentrates on a selected facet of internet growth, particularly UI
parts, and presents ample freedom when it comes to the design of the
software and its general construction.
A JavaScript library for constructing consumer interfaces
It might sound fairly simple. However I’ve seen many instances the place
individuals write the info fetching, reshaping logic proper within the place the place
it is consumed. For instance, fetching knowledge inside a React element, within the
useEffect block proper above the rendering, or performing knowledge
mapping/reworking as soon as they received the response from the server aspect.
useEffect(() => {
fetch("https://deal with.service/api")
.then((res) => res.json())
.then((knowledge) => {
const addresses = knowledge.map((merchandise) => ({
road: merchandise.streetName,
deal with: merchandise.streetAddress,
postcode: merchandise.postCode,
}));
setAddresses(addresses);
});
}, []);
// the precise rendering...
Maybe as a result of there’s but to be a common customary within the frontend
world, or it is only a unhealthy programming behavior. Frontend purposes ought to
not be handled too in a different way from common software program purposes. Within the
frontend world, you continue to use separation of issues basically to rearrange
the code construction. And all of the confirmed helpful design patterns nonetheless
apply.
Welcome to the true world React software
Most builders have been impressed by React’s simplicity and the concept
a consumer interface will be expressed as a pure perform to map knowledge into the
DOM. And to a sure extent, it IS.
However builders begin to wrestle when they should ship a community
request to a backend or carry out web page navigation, as these negative effects
make the element much less “pure”. And when you contemplate these completely different
states (both world state or native state), issues shortly get
difficult, and the darkish aspect of the consumer interface emerges.
Other than the consumer interface
React itself doesn’t care a lot about the place to place calculation or
enterprise logic, which is honest because it’s solely a library for constructing consumer
interfaces. And past that view layer, a frontend software has different
elements as nicely. To make the appliance work, you’ll need a router,
native storage, cache at completely different ranges, community requests, Third-party
integrations, Third-party login, safety, logging, efficiency tuning,
and so forth.
With all this further context, making an attempt to squeeze the whole lot into
React parts or hooks is mostly not a good suggestion. The reason being
mixing ideas in a single place typically results in extra confusion. At
first, the element units up some community request for order standing, and
then there’s some logic to trim off main area from a string and
then navigate some place else. The reader should continually reset their
logic movement and soar forwards and backwards from completely different ranges of particulars.
Packing all of the code into parts may match in small purposes
like a Todo or one-form software. Nonetheless, the efforts to grasp
such software might be important as soon as it reaches a sure degree.
To not point out including new options or fixing present defects.
If we might separate completely different issues into information or folders with
buildings, the psychological load required to grasp the appliance would
be considerably lowered. And also you solely must concentrate on one factor at a
time. Fortunately, there are already some well-proven patterns again to the
pre-web time. These design ideas and patterns are explored and
mentioned nicely to resolve the widespread consumer interface issues – however within the
desktop GUI software context.
Martin Fowler has an awesome abstract of the idea of view-model-data
layering.
On the entire I’ve discovered this to be an efficient type of
modularization for a lot of purposes and one which I commonly use and
encourage. It is greatest benefit is that it permits me to extend my
focus by permitting me to consider the three matters (i.e., view,
mannequin, knowledge) comparatively independently.
Layered architectures have been used to manage the challenges in giant
GUI purposes, and positively we will use these established patterns of
front-end group in our “React purposes”.
The evolution of a React software
For small or one-off initiatives, you may discover that each one logic is simply
written inside React parts. You may even see one or just a few parts
in complete. The code seems to be just about like HTML, with just some variable or
state used to make the web page “dynamic”. Some may ship requests to fetch
knowledge on useEffect after the parts render.
As the appliance grows, and increasingly more code are added to codebase.
With no correct technique to organise them, quickly the codebase will flip into
unmaintainable state, which means that even including small options will be
time-consuming as builders want extra time to learn the code.
So I’ll listing just a few steps that may assist to reduction the maintainable
downside. It typically require a bit extra efforts, however it should repay to
have the construction in you software. Let’s have a fast evaluate of those
steps to construct front-end purposes that scale.
Single Part Software
It may be known as just about a Single Part Software:

Determine 1: Single Part Software
However quickly, you realise one single element requires quite a lot of time
simply to learn what’s going on. For instance, there’s logic to iterate
via a listing and generate every merchandise. Additionally, there’s some logic for
utilizing Third-party parts with just a few configuration code, aside
from different logic.
A number of Part Software
You determined to separate the element into a number of parts, with
these buildings reflecting what’s occurring on the consequence HTML is a
good thought, and it lets you concentrate on one element at a time.

Determine 2: A number of Part Software
And as your software grows, aside from the view, there are issues
like sending community requests, changing knowledge into completely different shapes for
the view to eat, and gathering knowledge to ship again to the server. And
having this code inside parts doesn’t really feel proper as they’re not
actually about consumer interfaces. Additionally, some parts have too many
inside states.
State administration with hooks
It’s a greater thought to separate this logic right into a separate locations.
Fortunately in React, you possibly can outline your personal hooks. It is a nice technique to
share these state and the logic of every time states change.

Determine 3: State administration with hooks
That’s superior! You’ve gotten a bunch of parts extracted out of your
single element software, and you’ve got just a few pure presentational
parts and a few reusable hooks that make different parts stateful.
The one downside is that in hooks, aside from the aspect impact and state
administration, some logic doesn’t appear to belong to the state administration
however pure calculations.
Enterprise fashions emerged
So that you’ve began to turn into conscious that extracting this logic into but
one other place can convey you a lot advantages. For instance, with that cut up,
the logic will be cohesive and unbiased of any views. Then you definately extract
just a few area objects.
These easy objects can deal with knowledge mapping (from one format to
one other), examine nulls and use fallback values as required. Additionally, because the
quantity of those area objects grows, you discover you want some inheritance
or polymorphism to make issues even cleaner. Thus you utilized many
design patterns you discovered useful from different locations into the front-end
software right here.

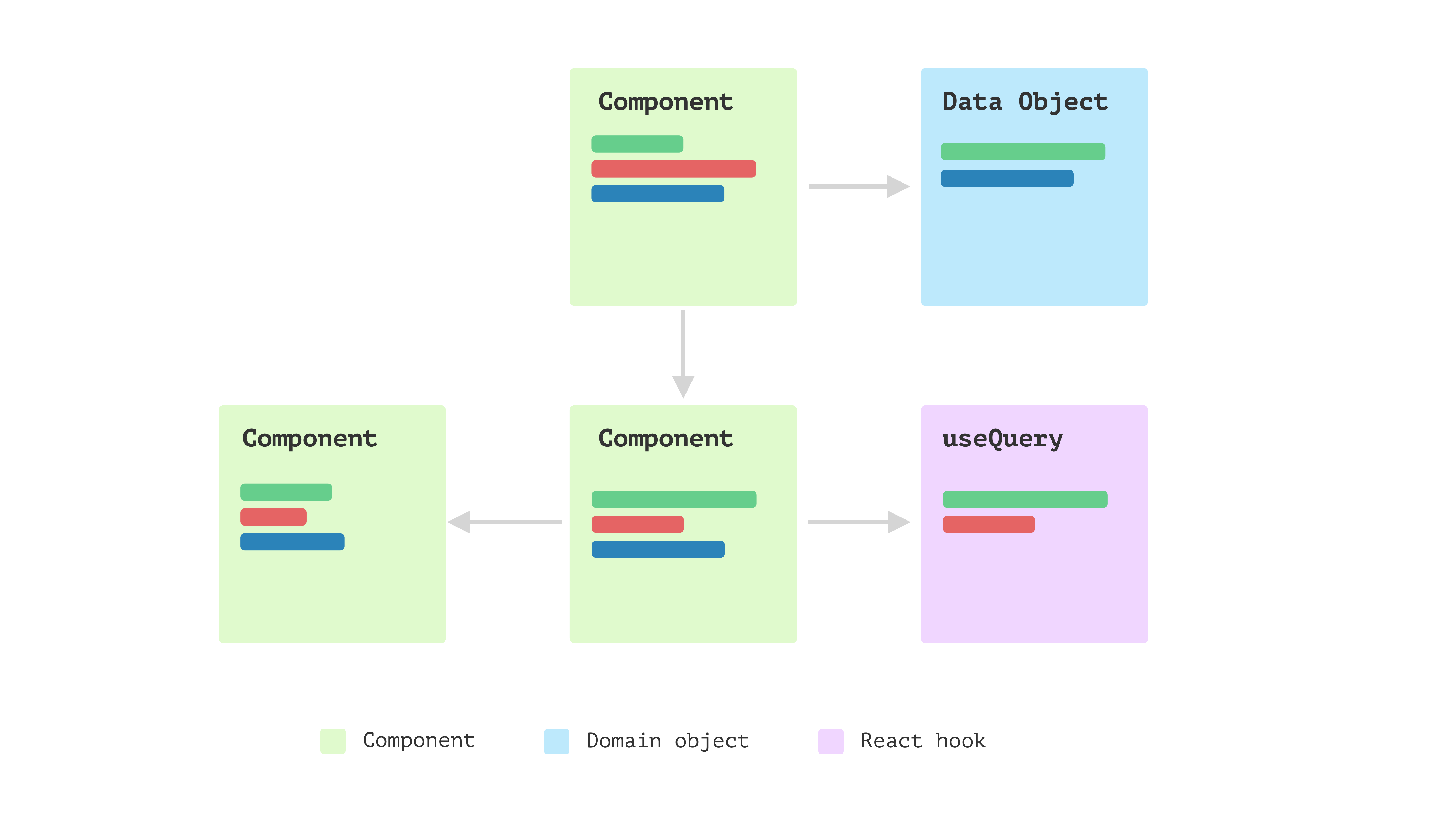
Determine 4: Enterprise fashions
Layered frontend software
The applying retains evolving, and you then discover some patterns
emerge. There are a bunch of objects that don’t belong to any consumer
interface, they usually additionally don’t care about whether or not the underlying knowledge is
from distant service, native storage or cache. After which, you need to cut up
them into completely different layers. Here’s a detailed clarification in regards to the layer
splitting Presentation Area Knowledge Layering.

Determine 5: Layered frontend software
The above evolution course of is a high-level overview, and it’s best to
have a style of how it’s best to construction your code or at the very least what the
course ought to be. Nevertheless, there might be many particulars you’ll want to
contemplate earlier than making use of the idea in your software.
Within the following sections, I’ll stroll you thru a function I
extracted from an actual challenge to exhibit all of the patterns and design
ideas I feel helpful for large frontend purposes.
Introduction of the Cost function
I’m utilizing an oversimplified on-line ordering software as a beginning
level. On this software, a buyer can decide up some merchandise and add
them to the order, after which they might want to choose one of many fee
strategies to proceed.

Determine 6: Cost part
These fee technique choices are configured on the server aspect, and
clients from completely different international locations may even see different choices. For instance,
Apple Pay could solely be well-liked in some international locations. The radio buttons are
data-driven – no matter is fetched from the backend service might be
surfaced. The one exception is that when no configured fee strategies
are returned, we don’t present something and deal with it as “pay in money” by
default.
For simplicity, I’ll skip the precise fee course of and concentrate on the
Cost element. Let’s say that after studying the React hi there world
doc and a few stackoverflow searches, you got here up with some code
like this:
src/Cost.tsx…
export const Cost = ({ quantity }: { quantity: quantity }) => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((technique) => ({
supplier: technique.identify,
label: `Pay with ${technique.identify}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return (
<div>
<h3>Cost</h3>
<div>
{paymentMethods.map((technique) => (
<label key={technique.supplier}>
<enter
kind="radio"
identify="fee"
worth={technique.supplier}
defaultChecked={technique.supplier === "money"}
/>
<span>{technique.label}</span>
</label>
))}
</div>
<button>${quantity}</button>
</div>
);
};
The code above is fairly typical. You may need seen it within the get
began tutorial someplace. And it isn’t essential unhealthy. Nevertheless, as we
talked about above, the code has blended completely different issues all in a single
element and makes it a bit troublesome to learn.
The issue with the preliminary implementation
The primary situation I wish to deal with is how busy the element
is. By that, I imply Cost offers with various things and makes the
code troublesome to learn as you must swap context in your head as you
learn.
So as to make any modifications you must comprehend
tips on how to initialise community request
,
tips on how to map the info to an area format that the element can perceive
,
tips on how to render every fee technique
,
and
the rendering logic for Cost element itself
.
src/Cost.tsx…
export const Cost = ({ quantity }: { quantity: quantity }) => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((technique) => ({
supplier: technique.identify,
label: `Pay with ${technique.identify}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return (
<div>
<h3>Cost</h3>
<div>
{paymentMethods.map((technique) => (
<label key={technique.supplier}>
<enter
kind="radio"
identify="fee"
worth={technique.supplier}
defaultChecked={technique.supplier === "money"}
/>
<span>{technique.label}</span>
</label>
))}
</div>
<button>${quantity}</button>
</div>
);
};
It is not a giant downside at this stage for this straightforward instance.
Nevertheless, because the code will get larger and extra advanced, we’ll must
refactoring them a bit.
It’s good observe to separate view and non-view code into separate
locations. The reason being, basically, views are altering extra often than
non-view logic. Additionally, as they take care of completely different features of the
software, separating them lets you concentrate on a selected
self-contained module that’s rather more manageable when implementing new
options.
The cut up of view and non-view code
In React, we will use a customized hook to take care of state of a element
whereas maintaining the element itself roughly stateless. We will
use
to create a perform known as usePaymentMethods (the
prefix use is a conference in React to point the perform is a hook
and dealing with some states in it):
src/Cost.tsx…
const usePaymentMethods = () => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((technique) => ({
supplier: technique.identify,
label: `Pay with ${technique.identify}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return {
paymentMethods,
};
};
This returns a paymentMethods array (in kind LocalPaymentMethod) as
inside state and is prepared for use in rendering. So the logic in
Cost will be simplified as:
src/Cost.tsx…
export const Cost = ({ quantity }: { quantity: quantity }) => {
const { paymentMethods } = usePaymentMethods();
return (
<div>
<h3>Cost</h3>
<div>
{paymentMethods.map((technique) => (
<label key={technique.supplier}>
<enter
kind="radio"
identify="fee"
worth={technique.supplier}
defaultChecked={technique.supplier === "money"}
/>
<span>{technique.label}</span>
</label>
))}
</div>
<button>${quantity}</button>
</div>
);
};
This helps relieve the ache within the Cost element. Nevertheless, in the event you
have a look at the block for iterating via paymentMethods, it appears a
idea is lacking right here. In different phrases, this block deserves its personal
element. Ideally, we would like every element to concentrate on, just one
factor.
Knowledge modelling to encapsulate logic
Up to now, the modifications we’ve got made are all about splitting view and
non-view code into completely different locations. It really works nicely. The hook handles knowledge
fetching and reshaping. Each Cost and PaymentMethods are comparatively
small and simple to grasp.
Nevertheless, in the event you look carefully, there’s nonetheless room for enchancment. To
begin with, within the pure perform element PaymentMethods, we’ve got a bit
of logic to examine if a fee technique ought to be checked by default:
src/Cost.tsx…
const PaymentMethods = ({
paymentMethods,
}: {
paymentMethods: LocalPaymentMethod[];
}) => (
<>
{paymentMethods.map((technique) => (
<label key={technique.supplier}>
<enter
kind="radio"
identify="fee"
worth={technique.supplier}
defaultChecked={technique.supplier === "money"}
/>
<span>{technique.label}</span>
</label>
))}
</>
);
These take a look at statements in a view will be thought of a logic leak, and
regularly they are often scatted elsewhere and make modification
more durable.
One other level of potential logic leakage is within the knowledge conversion
the place we fetch knowledge:
src/Cost.tsx…
const usePaymentMethods = () => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((technique) => ({
supplier: technique.identify,
label: `Pay with ${technique.identify}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return {
paymentMethods,
};
};
Be aware the nameless perform inside strategies.map does the conversion
silently, and this logic, together with the technique.supplier === "money"
above will be extracted into a category.
We might have a category PaymentMethod with the info and behavior
centralised right into a single place:
src/PaymentMethod.ts…
class PaymentMethod {
personal remotePaymentMethod: RemotePaymentMethod;
constructor(remotePaymentMethod: RemotePaymentMethod) {
this.remotePaymentMethod = remotePaymentMethod;
}
get supplier() {
return this.remotePaymentMethod.identify;
}
get label() {
if(this.supplier === 'money') {
return `Pay in ${this.supplier}`
}
return `Pay with ${this.supplier}`;
}
get isDefaultMethod() {
return this.supplier === "money";
}
}
With the category, I can outline the default money fee technique:
const payInCash = new PaymentMethod({ identify: "money" });
And through the conversion – after the fee strategies are fetched from
the distant service – I can assemble the PaymentMethod object in-place. And even
extract a small perform known as convertPaymentMethods:
src/usePaymentMethods.ts…
const convertPaymentMethods = (strategies: RemotePaymentMethod[]) => {
if (strategies.size === 0) {
return [];
}
const prolonged: PaymentMethod[] = strategies.map(
(technique) => new PaymentMethod(technique)
);
prolonged.push(payInCash);
return prolonged;
};
Additionally, within the PaymentMethods element, we don’t use the
technique.supplier === "money"to examine anymore, and as a substitute name the
getter:
src/PaymentMethods.tsx…
export const PaymentMethods = ({ choices }: { choices: PaymentMethod[] }) => (
<>
{choices.map((technique) => (
<label key={technique.supplier}>
<enter
kind="radio"
identify="fee"
worth={technique.supplier}
defaultChecked={technique.isDefaultMethod}
/>
<span>{technique.label}</span>
</label>
))}
</>
);
Now we’re restructuring our Cost element right into a bunch of smaller
elements that work collectively to complete the work.

Determine 7: Refactored Cost with extra elements that may be composed simply
The advantages of the brand new construction
- Having a category encapsulates all of the logic round a fee technique. It’s a
area object and doesn’t have any UI-related info. So testing and
probably modifying logic right here is far simpler than when embedded in a
view. - The brand new extracted element
PaymentMethodsis a pure perform and solely
will depend on a site object array, which makes it tremendous simple to check and reuse
elsewhere. We’d must cross in aonSelectcallback to it, however even in
that case, it’s a pure perform and doesn’t have to the touch any exterior
states. - Every a part of the function is evident. If a brand new requirement comes, we will
navigate to the appropriate place with out studying all of the code.
I’ve to make the instance on this article sufficiently advanced in order that
many patterns will be extracted. All these patterns and ideas are
there to assist simplify our code’s modifications.
New requirement: donate to a charity
Let’s study the idea right here with some additional modifications to the
software. The brand new requirement is that we need to supply an choice for
clients to donate a small amount of cash as a tip to a charity alongside
with their order.
For instance, if the order quantity is $19.80, we ask if they want
to donate $0.20. And if a consumer agrees to donate it, we’ll present the entire
quantity on the button.

Determine 8: Donate to a charity
Earlier than we make any modifications, let’s have a fast have a look at the present code
construction. I choose have completely different elements of their folder so it is easy for
me to navigate when it grows larger.
src
├── App.tsx
├── parts
│ ├── Cost.tsx
│ └── PaymentMethods.tsx
├── hooks
│ └── usePaymentMethods.ts
├── fashions
│ └── PaymentMethod.ts
└── varieties.ts
App.tsx is the primary entry, it makes use of Cost element, and Cost
makes use of PaymentMethods for rendering completely different fee choices. The hook
usePaymentMethods is accountable for fetching knowledge from distant service
after which convert it to a PaymentMethod area object that’s used to
maintain label and the isDefaultChecked flag.
Inside state: conform to donation
To make these modifications in Cost, we’d like a boolean state
agreeToDonate to point whether or not a consumer chosen the checkbox on the
web page.
src/Cost.tsx…
const [agreeToDonate, setAgreeToDonate] = useState<boolean>(false); const { complete, tip } = useMemo( () => ({ complete: agreeToDonate ? Math.ground(quantity + 1) : quantity, tip: parseFloat((Math.ground(quantity + 1) - quantity).toPrecision(10)), }), [amount, agreeToDonate] );
The perform Math.ground will around the quantity down so we will get the
right amount when the consumer selects agreeToDonate, and the distinction
between the rounded-up worth and the unique quantity might be assigned to tip.
And for the view, the JSX might be a checkbox plus a brief
description:
src/Cost.tsx…
return (
<div>
<h3>Cost</h3>
<PaymentMethods choices={paymentMethods} />
<div>
<label>
<enter
kind="checkbox"
onChange={handleChange}
checked={agreeToDonate}
/>
<p>
{agreeToDonate
? "Thanks to your donation."
: `I wish to donate $${tip} to charity.`}
</p>
</label>
</div>
<button>${complete}</button>
</div>
);
With these new modifications, our code begins dealing with a number of issues once more.
It’s important to remain alert for potential mixing of view and non-view
code. If you happen to discover any pointless mixing, search for methods to separate them.
Be aware that it isn’t a set-in-stone rule. Hold issues all collectively good
and tidy for small and cohesive parts, so you do not have to look in
a number of locations to grasp the general behaviour. Typically, it’s best to
remember to keep away from the element file rising too large to grasp.
Extra modifications about round-up logic
The round-up seems to be good up to now, and because the enterprise expands to different
international locations, it comes with new necessities. The identical logic doesn’t work in
Japan market as 0.1 Yen is simply too small as a donation, and it must spherical
as much as the closest hundred for the Japanese forex. And for Denmark, it
must spherical as much as the closest tens.
It seems like a straightforward repair. All I want is a countryCode handed into
the Cost element, proper?
<Cost quantity={3312} countryCode="JP" />;
And since all the logic is now outlined within the useRoundUp hook, I
can even cross the countryCode via to the hook.
const useRoundUp = (quantity: quantity, countryCode: string) => {
//...
const { complete, tip } = useMemo(
() => ({
complete: agreeToDonate
? countryCode === "JP"
? Math.ground(quantity / 100 + 1) * 100
: Math.ground(quantity + 1)
: quantity,
//...
}),
[amount, agreeToDonate, countryCode]
);
//...
};
You’ll discover that the if-else can go on and on as a brand new
countryCode is added within the useEffect block. And for the
getTipMessage, we’d like the identical if-else checks as a distinct nation
could use different forex signal (as a substitute of a greenback signal by default):
const formatCheckboxLabel = (
agreeToDonate: boolean,
tip: quantity,
countryCode: string
) => {
const currencySign = countryCode === "JP" ? "¥" : "$";
return agreeToDonate
? "Thanks to your donation."
: `I wish to donate ${currencySign}${tip} to charity.`;
};
One last item we additionally want to vary is the forex signal on the
button:
<button>
{countryCode === "JP" ? "¥" : "$"}
{complete}
</button>;
The shotgun surgical procedure downside
This state of affairs is the well-known “shotgun surgical procedure” odor we see in
many locations (not significantly in React purposes). This primarily
says that we’ll have to the touch a number of modules every time we have to modify
the code for both a bug fixing or including a brand new function. And certainly, it’s
simpler to make errors with this many modifications, particularly when your exams
are inadequate.

Determine 10: The shotgun surgical procedure odor
As illustrated above, the colored traces point out branches of nation
code checks that cross many information. In views, we’ll must do separate
issues for various nation code, whereas in hooks, we’ll want comparable
branches. And every time we have to add a brand new nation code, we’ll must
contact all these elements.
For instance, if we contemplate Denmark as a brand new nation the enterprise is
increasing to, we’ll find yourself with code in lots of locations like:
const currencySignMap = {
JP: "¥",
DK: "Kr.",
AU: "$",
};
const getCurrencySign = (countryCode: CountryCode) =>
currencySignMap[countryCode];
One doable resolution for the issue of getting branches scattered in
completely different locations is to make use of polymorphism to exchange these swap instances or
desk look-up logic. We will use Extract Class on these
properties after which Substitute Conditional with Polymorphism.
Polymorphism to the rescue
The very first thing we will do is study all of the variations to see what
should be extracted into a category. For instance, completely different international locations have
completely different forex indicators, so getCurrencySign will be extracted right into a
public interface. Additionally ,international locations may need completely different round-up
algorithms, thus getRoundUpAmount and getTip can go to the
interface.
export interface PaymentStrategy {
getRoundUpAmount(quantity: quantity): quantity;
getTip(quantity: quantity): quantity;
}
A concrete implementation of the technique interface can be like
following the code snippet: PaymentStrategyAU.
export class PaymentStrategyAU implements PaymentStrategy {
get currencySign(): string {
return "$";
}
getRoundUpAmount(quantity: quantity): quantity {
return Math.ground(quantity + 1);
}
getTip(quantity: quantity): quantity {
return parseFloat((this.getRoundUpAmount(quantity) - quantity).toPrecision(10));
}
}
Be aware right here the interface and lessons don’t have anything to do with the UI
immediately. This logic will be shared elsewhere within the software or
even moved to backend providers (if the backend is written in Node, for
instance).
We might have subclasses for every nation, and every has the nation particular
round-up logic. Nevertheless, as perform is first-class citizen in JavaScript, we
can cross within the round-up algorithm into the technique implementation to make the
code much less overhead with out subclasses. And becaues we’ve got just one
implementation of the interface, we will use Inline Class to
cut back the single-implementation-interface.
src/fashions/CountryPayment.ts…
export class CountryPayment {
personal readonly _currencySign: string;
personal readonly algorithm: RoundUpStrategy;
public constructor(currencySign: string, roundUpAlgorithm: RoundUpStrategy) {
this._currencySign = currencySign;
this.algorithm = roundUpAlgorithm;
}
get currencySign(): string {
return this._currencySign;
}
getRoundUpAmount(quantity: quantity): quantity {
return this.algorithm(quantity);
}
getTip(quantity: quantity): quantity {
return calculateTipFor(this.getRoundUpAmount.bind(this))(quantity);
}
}
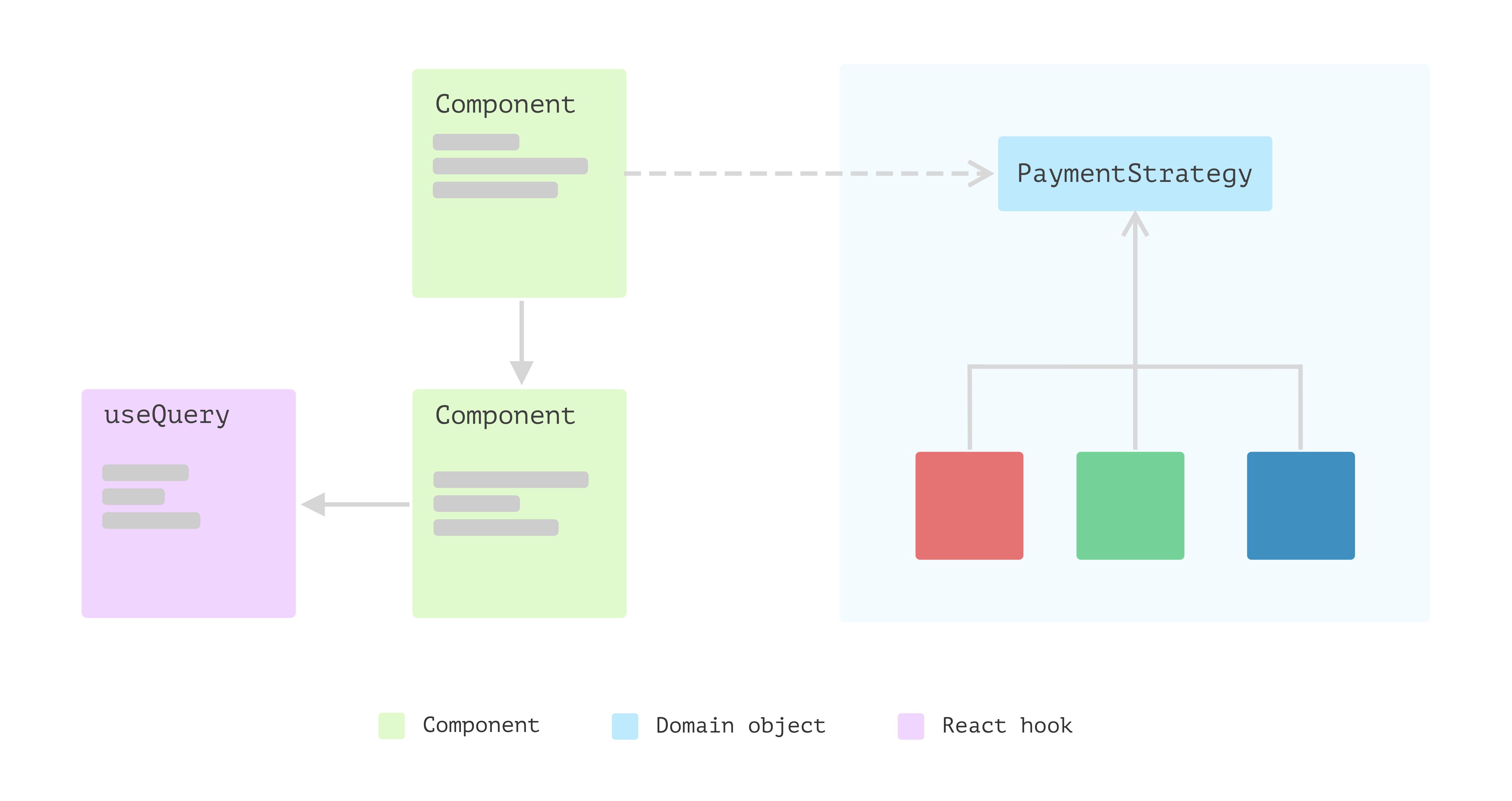
As illustrated under, as a substitute of depend upon scattered logic in
parts and hooks, they now solely depend on a single class
PaymentStrategy. And at runtime, we will simply substitute one occasion
of PaymentStrategy for an additional (the purple, inexperienced and blue sq. signifies
completely different situations of PaymentStrategy class).

Determine 11: Extract class to encapsulate logic
And the useRoundUp hook, the code might be simplified as:
src/hooks/useRoundUp.ts…
export const useRoundUp = (quantity: quantity, technique: PaymentStrategy) => { const [agreeToDonate, setAgreeToDonate] = useState<boolean>(false); const { complete, tip } = useMemo( () => ({ complete: agreeToDonate ? technique.getRoundUpAmount(quantity) : quantity, tip: technique.getTip(quantity), }), [agreeToDonate, amount, strategy] ); const updateAgreeToDonate = () => { setAgreeToDonate((agreeToDonate) => !agreeToDonate); }; return { complete, tip, agreeToDonate, updateAgreeToDonate, }; };
Within the Cost element, we cross the technique from props via
to the hook:
src/parts/Cost.tsx…
export const Cost = ({
quantity,
technique = new PaymentStrategy("$", roundUpToNearestInteger),
}: {
quantity: quantity;
technique?: PaymentStrategy;
}) => {
const { paymentMethods } = usePaymentMethods();
const { complete, tip, agreeToDonate, updateAgreeToDonate } = useRoundUp(
quantity,
technique
);
return (
<div>
<h3>Cost</h3>
<PaymentMethods choices={paymentMethods} />
<DonationCheckbox
onChange={updateAgreeToDonate}
checked={agreeToDonate}
content material={formatCheckboxLabel(agreeToDonate, tip, technique)}
/>
<button>{formatButtonLabel(technique, complete)}</button>
</div>
);
};
And I then did a bit clear as much as extract just a few helper features for
producing the labels:
src/utils.ts…
export const formatCheckboxLabel = (
agreeToDonate: boolean,
tip: quantity,
technique: CountryPayment
) => {
return agreeToDonate
? "Thanks to your donation."
: `I wish to donate ${technique.currencySign}${tip} to charity.`;
};
I hope you will have observed that we’re making an attempt to immediately extract non-view
code into separate locations or summary new mechanisms to reform it to be
extra modular.
You possibly can consider it this manner: the React view is just one of many
shoppers of your non-view code. For instance, in the event you would construct a brand new
interface – possibly with Vue or perhaps a command line device – how a lot code
are you able to reuse together with your present implementation?
The advantages of getting these layers
As demonstrated above, these layers brings us many benefits:
- Enhanced maintainability: by separating a element into distinct elements,
it’s simpler to find and repair defects in particular elements of the code. This will
save time and cut back the chance of introducing new bugs whereas making modifications. - Elevated modularity: the layered construction is extra modular, which may
make it simpler to reuse code and construct new options. Even in every layer, take
views for instance, are usually extra composable. - Enhanced readability: it is a lot simpler to grasp and observe the logic
of the code. This may be particularly useful for different builders who’re studying
and dealing with the code. That is the core of constructing modifications to the
codebase. - Improved scalability: with lowered complixity in every particular person module,
the appliance is usually extra scalable, as it’s simpler so as to add new options or
make modifications with out affecting the complete system. This may be particularly
vital for big, advanced purposes which might be anticipated to evolve over
time. - Migrate to different techstack: if we’ve got to (even most unlikely in most
initiatives), we will substitute the view layer with out altering the underlying fashions
and logic. All as a result of the area logic is encapsulated in pure JavaScript (or
TypeScript) code and is not conscious of the existence of views.
Conclusion
Constructing React software, or a frontend software with React as its
view, shouldn’t be handled as a brand new kind of software program. A lot of the patterns
and ideas for constructing the normal consumer interface nonetheless apply. Even
the patterns for establishing a headless service within the backend are additionally
legitimate within the frontend area. We will use layers within the frontend and have the
consumer interface as skinny as doable, sink the logic right into a supporting mannequin
layer, and knowledge entry into one other.
The good thing about having these layers in frontend purposes is that you just
solely want to grasp one piece with out worrying about others. Additionally, with
the development of reusability, making modifications to present code can be
comparatively extra manageable than earlier than.
Whereas I’ve put React software, there is not such a factor as React software. I imply, there are
front-end purposes written in JavaScript or TypeScript that occur to
use React as their views. Nevertheless, I feel it isn’t honest to name them React
purposes, simply as we would not name a Java EE software JSP
software.
As a rule, individuals squeeze various things into React
parts or hooks to make the appliance work. This sort of
less-organised construction is not an issue if the appliance is small or
principally with out a lot enterprise logic. Nevertheless, as extra enterprise logic shifted
to front-end in lots of instances, this everything-in-component reveals issues. To
be extra particular, the trouble of understanding such kind of code is
comparatively excessive, in addition to the elevated danger to code modification.
On this article, I wish to talk about just a few patterns and strategies
you should use to reshape your “React software” into a daily one, and solely
with React as its view (you possibly can even swap these views into one other view
library with out an excessive amount of efforts).
The essential level right here is it’s best to analyse what position every a part of the
code is taking part in inside an software (even on the floor, they is likely to be
packed in the identical file). Separate view from no-view logic, cut up the
no-view logic additional by their tasks and place them within the
proper locations.
The good thing about this separation is that it lets you make modifications in
the underlying area logic with out worrying an excessive amount of in regards to the floor
views, or vice versa. Additionally, it may improve the reusability of the area
logic elsewhere as they don’t seem to be coupled to another elements.
React is a humble library for constructing views
It is easy to neglect that React, at its core, is a library (not a
framework) that helps you construct the consumer interface.
On this context, it’s emphasised that React is a JavaScript library
that concentrates on a selected facet of internet growth, particularly UI
parts, and presents ample freedom when it comes to the design of the
software and its general construction.
A JavaScript library for constructing consumer interfaces
It might sound fairly simple. However I’ve seen many instances the place
individuals write the info fetching, reshaping logic proper within the place the place
it is consumed. For instance, fetching knowledge inside a React element, within the
useEffect block proper above the rendering, or performing knowledge
mapping/reworking as soon as they received the response from the server aspect.
useEffect(() => {
fetch("https://deal with.service/api")
.then((res) => res.json())
.then((knowledge) => {
const addresses = knowledge.map((merchandise) => ({
road: merchandise.streetName,
deal with: merchandise.streetAddress,
postcode: merchandise.postCode,
}));
setAddresses(addresses);
});
}, []);
// the precise rendering...
Maybe as a result of there’s but to be a common customary within the frontend
world, or it is only a unhealthy programming behavior. Frontend purposes ought to
not be handled too in a different way from common software program purposes. Within the
frontend world, you continue to use separation of issues basically to rearrange
the code construction. And all of the confirmed helpful design patterns nonetheless
apply.
Welcome to the true world React software
Most builders have been impressed by React’s simplicity and the concept
a consumer interface will be expressed as a pure perform to map knowledge into the
DOM. And to a sure extent, it IS.
However builders begin to wrestle when they should ship a community
request to a backend or carry out web page navigation, as these negative effects
make the element much less “pure”. And when you contemplate these completely different
states (both world state or native state), issues shortly get
difficult, and the darkish aspect of the consumer interface emerges.
Other than the consumer interface
React itself doesn’t care a lot about the place to place calculation or
enterprise logic, which is honest because it’s solely a library for constructing consumer
interfaces. And past that view layer, a frontend software has different
elements as nicely. To make the appliance work, you’ll need a router,
native storage, cache at completely different ranges, community requests, Third-party
integrations, Third-party login, safety, logging, efficiency tuning,
and so forth.
With all this further context, making an attempt to squeeze the whole lot into
React parts or hooks is mostly not a good suggestion. The reason being
mixing ideas in a single place typically results in extra confusion. At
first, the element units up some community request for order standing, and
then there’s some logic to trim off main area from a string and
then navigate some place else. The reader should continually reset their
logic movement and soar forwards and backwards from completely different ranges of particulars.
Packing all of the code into parts may match in small purposes
like a Todo or one-form software. Nonetheless, the efforts to grasp
such software might be important as soon as it reaches a sure degree.
To not point out including new options or fixing present defects.
If we might separate completely different issues into information or folders with
buildings, the psychological load required to grasp the appliance would
be considerably lowered. And also you solely must concentrate on one factor at a
time. Fortunately, there are already some well-proven patterns again to the
pre-web time. These design ideas and patterns are explored and
mentioned nicely to resolve the widespread consumer interface issues – however within the
desktop GUI software context.
Martin Fowler has an awesome abstract of the idea of view-model-data
layering.
On the entire I’ve discovered this to be an efficient type of
modularization for a lot of purposes and one which I commonly use and
encourage. It is greatest benefit is that it permits me to extend my
focus by permitting me to consider the three matters (i.e., view,
mannequin, knowledge) comparatively independently.
Layered architectures have been used to manage the challenges in giant
GUI purposes, and positively we will use these established patterns of
front-end group in our “React purposes”.
The evolution of a React software
For small or one-off initiatives, you may discover that each one logic is simply
written inside React parts. You may even see one or just a few parts
in complete. The code seems to be just about like HTML, with just some variable or
state used to make the web page “dynamic”. Some may ship requests to fetch
knowledge on useEffect after the parts render.
As the appliance grows, and increasingly more code are added to codebase.
With no correct technique to organise them, quickly the codebase will flip into
unmaintainable state, which means that even including small options will be
time-consuming as builders want extra time to learn the code.
So I’ll listing just a few steps that may assist to reduction the maintainable
downside. It typically require a bit extra efforts, however it should repay to
have the construction in you software. Let’s have a fast evaluate of those
steps to construct front-end purposes that scale.
Single Part Software
It may be known as just about a Single Part Software:

Determine 1: Single Part Software
However quickly, you realise one single element requires quite a lot of time
simply to learn what’s going on. For instance, there’s logic to iterate
via a listing and generate every merchandise. Additionally, there’s some logic for
utilizing Third-party parts with just a few configuration code, aside
from different logic.
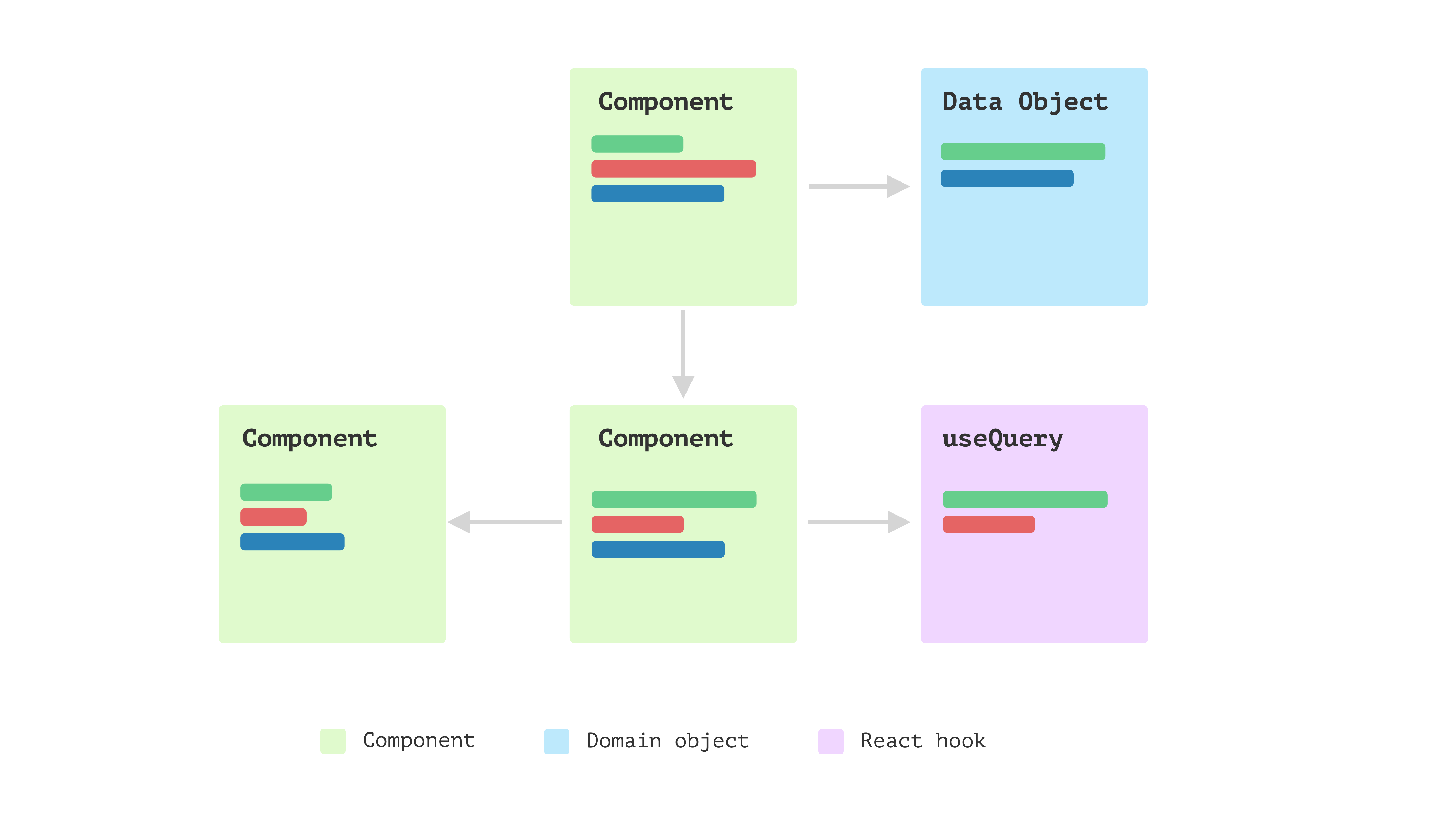
A number of Part Software
You determined to separate the element into a number of parts, with
these buildings reflecting what’s occurring on the consequence HTML is a
good thought, and it lets you concentrate on one element at a time.

Determine 2: A number of Part Software
And as your software grows, aside from the view, there are issues
like sending community requests, changing knowledge into completely different shapes for
the view to eat, and gathering knowledge to ship again to the server. And
having this code inside parts doesn’t really feel proper as they’re not
actually about consumer interfaces. Additionally, some parts have too many
inside states.
State administration with hooks
It’s a greater thought to separate this logic right into a separate locations.
Fortunately in React, you possibly can outline your personal hooks. It is a nice technique to
share these state and the logic of every time states change.

Determine 3: State administration with hooks
That’s superior! You’ve gotten a bunch of parts extracted out of your
single element software, and you’ve got just a few pure presentational
parts and a few reusable hooks that make different parts stateful.
The one downside is that in hooks, aside from the aspect impact and state
administration, some logic doesn’t appear to belong to the state administration
however pure calculations.
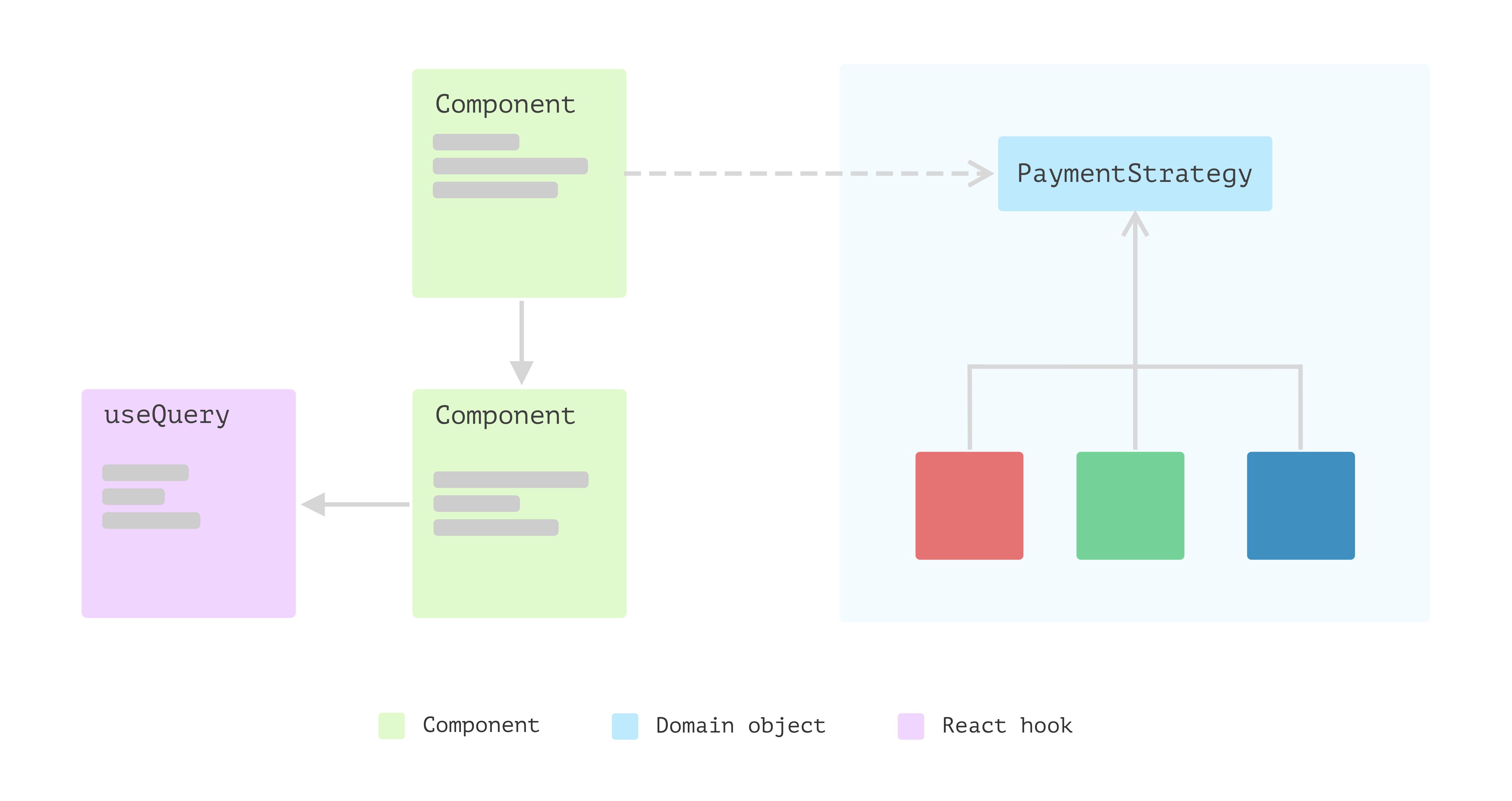
Enterprise fashions emerged
So that you’ve began to turn into conscious that extracting this logic into but
one other place can convey you a lot advantages. For instance, with that cut up,
the logic will be cohesive and unbiased of any views. Then you definately extract
just a few area objects.
These easy objects can deal with knowledge mapping (from one format to
one other), examine nulls and use fallback values as required. Additionally, because the
quantity of those area objects grows, you discover you want some inheritance
or polymorphism to make issues even cleaner. Thus you utilized many
design patterns you discovered useful from different locations into the front-end
software right here.

Determine 4: Enterprise fashions
Layered frontend software
The applying retains evolving, and you then discover some patterns
emerge. There are a bunch of objects that don’t belong to any consumer
interface, they usually additionally don’t care about whether or not the underlying knowledge is
from distant service, native storage or cache. After which, you need to cut up
them into completely different layers. Here’s a detailed clarification in regards to the layer
splitting Presentation Area Knowledge Layering.

Determine 5: Layered frontend software
The above evolution course of is a high-level overview, and it’s best to
have a style of how it’s best to construction your code or at the very least what the
course ought to be. Nevertheless, there might be many particulars you’ll want to
contemplate earlier than making use of the idea in your software.
Within the following sections, I’ll stroll you thru a function I
extracted from an actual challenge to exhibit all of the patterns and design
ideas I feel helpful for large frontend purposes.
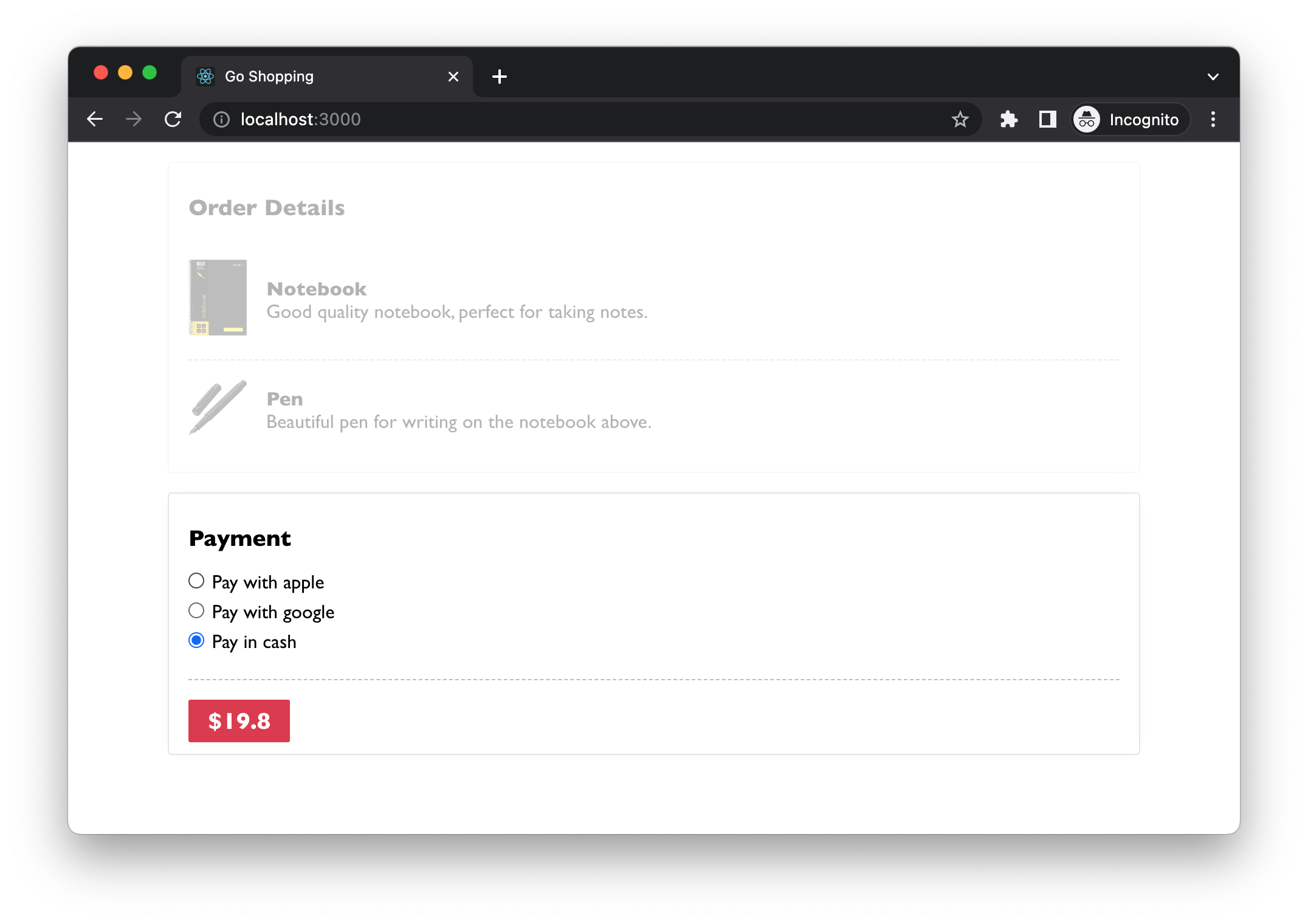
Introduction of the Cost function
I’m utilizing an oversimplified on-line ordering software as a beginning
level. On this software, a buyer can decide up some merchandise and add
them to the order, after which they might want to choose one of many fee
strategies to proceed.

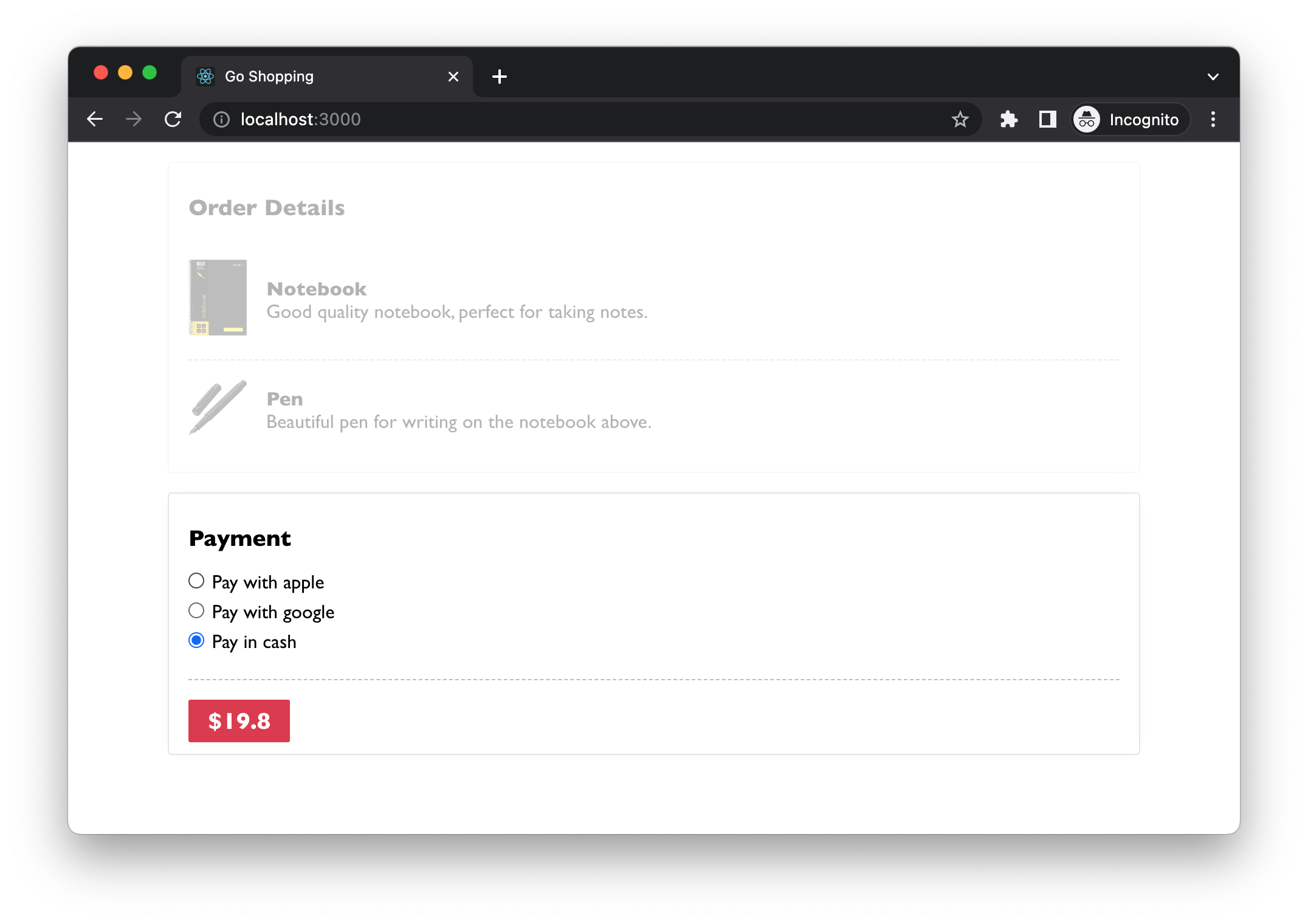
Determine 6: Cost part
These fee technique choices are configured on the server aspect, and
clients from completely different international locations may even see different choices. For instance,
Apple Pay could solely be well-liked in some international locations. The radio buttons are
data-driven – no matter is fetched from the backend service might be
surfaced. The one exception is that when no configured fee strategies
are returned, we don’t present something and deal with it as “pay in money” by
default.
For simplicity, I’ll skip the precise fee course of and concentrate on the
Cost element. Let’s say that after studying the React hi there world
doc and a few stackoverflow searches, you got here up with some code
like this:
src/Cost.tsx…
export const Cost = ({ quantity }: { quantity: quantity }) => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((technique) => ({
supplier: technique.identify,
label: `Pay with ${technique.identify}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return (
<div>
<h3>Cost</h3>
<div>
{paymentMethods.map((technique) => (
<label key={technique.supplier}>
<enter
kind="radio"
identify="fee"
worth={technique.supplier}
defaultChecked={technique.supplier === "money"}
/>
<span>{technique.label}</span>
</label>
))}
</div>
<button>${quantity}</button>
</div>
);
};
The code above is fairly typical. You may need seen it within the get
began tutorial someplace. And it isn’t essential unhealthy. Nevertheless, as we
talked about above, the code has blended completely different issues all in a single
element and makes it a bit troublesome to learn.
The issue with the preliminary implementation
The primary situation I wish to deal with is how busy the element
is. By that, I imply Cost offers with various things and makes the
code troublesome to learn as you must swap context in your head as you
learn.
So as to make any modifications you must comprehend
tips on how to initialise community request
,
tips on how to map the info to an area format that the element can perceive
,
tips on how to render every fee technique
,
and
the rendering logic for Cost element itself
.
src/Cost.tsx…
export const Cost = ({ quantity }: { quantity: quantity }) => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((technique) => ({
supplier: technique.identify,
label: `Pay with ${technique.identify}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return (
<div>
<h3>Cost</h3>
<div>
{paymentMethods.map((technique) => (
<label key={technique.supplier}>
<enter
kind="radio"
identify="fee"
worth={technique.supplier}
defaultChecked={technique.supplier === "money"}
/>
<span>{technique.label}</span>
</label>
))}
</div>
<button>${quantity}</button>
</div>
);
};
It is not a giant downside at this stage for this straightforward instance.
Nevertheless, because the code will get larger and extra advanced, we’ll must
refactoring them a bit.
It’s good observe to separate view and non-view code into separate
locations. The reason being, basically, views are altering extra often than
non-view logic. Additionally, as they take care of completely different features of the
software, separating them lets you concentrate on a selected
self-contained module that’s rather more manageable when implementing new
options.
The cut up of view and non-view code
In React, we will use a customized hook to take care of state of a element
whereas maintaining the element itself roughly stateless. We will
use
to create a perform known as usePaymentMethods (the
prefix use is a conference in React to point the perform is a hook
and dealing with some states in it):
src/Cost.tsx…
const usePaymentMethods = () => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((technique) => ({
supplier: technique.identify,
label: `Pay with ${technique.identify}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return {
paymentMethods,
};
};
This returns a paymentMethods array (in kind LocalPaymentMethod) as
inside state and is prepared for use in rendering. So the logic in
Cost will be simplified as:
src/Cost.tsx…
export const Cost = ({ quantity }: { quantity: quantity }) => {
const { paymentMethods } = usePaymentMethods();
return (
<div>
<h3>Cost</h3>
<div>
{paymentMethods.map((technique) => (
<label key={technique.supplier}>
<enter
kind="radio"
identify="fee"
worth={technique.supplier}
defaultChecked={technique.supplier === "money"}
/>
<span>{technique.label}</span>
</label>
))}
</div>
<button>${quantity}</button>
</div>
);
};
This helps relieve the ache within the Cost element. Nevertheless, in the event you
have a look at the block for iterating via paymentMethods, it appears a
idea is lacking right here. In different phrases, this block deserves its personal
element. Ideally, we would like every element to concentrate on, just one
factor.
Knowledge modelling to encapsulate logic
Up to now, the modifications we’ve got made are all about splitting view and
non-view code into completely different locations. It really works nicely. The hook handles knowledge
fetching and reshaping. Each Cost and PaymentMethods are comparatively
small and simple to grasp.
Nevertheless, in the event you look carefully, there’s nonetheless room for enchancment. To
begin with, within the pure perform element PaymentMethods, we’ve got a bit
of logic to examine if a fee technique ought to be checked by default:
src/Cost.tsx…
const PaymentMethods = ({
paymentMethods,
}: {
paymentMethods: LocalPaymentMethod[];
}) => (
<>
{paymentMethods.map((technique) => (
<label key={technique.supplier}>
<enter
kind="radio"
identify="fee"
worth={technique.supplier}
defaultChecked={technique.supplier === "money"}
/>
<span>{technique.label}</span>
</label>
))}
</>
);
These take a look at statements in a view will be thought of a logic leak, and
regularly they are often scatted elsewhere and make modification
more durable.
One other level of potential logic leakage is within the knowledge conversion
the place we fetch knowledge:
src/Cost.tsx…
const usePaymentMethods = () => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((technique) => ({
supplier: technique.identify,
label: `Pay with ${technique.identify}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return {
paymentMethods,
};
};
Be aware the nameless perform inside strategies.map does the conversion
silently, and this logic, together with the technique.supplier === "money"
above will be extracted into a category.
We might have a category PaymentMethod with the info and behavior
centralised right into a single place:
src/PaymentMethod.ts…
class PaymentMethod {
personal remotePaymentMethod: RemotePaymentMethod;
constructor(remotePaymentMethod: RemotePaymentMethod) {
this.remotePaymentMethod = remotePaymentMethod;
}
get supplier() {
return this.remotePaymentMethod.identify;
}
get label() {
if(this.supplier === 'money') {
return `Pay in ${this.supplier}`
}
return `Pay with ${this.supplier}`;
}
get isDefaultMethod() {
return this.supplier === "money";
}
}
With the category, I can outline the default money fee technique:
const payInCash = new PaymentMethod({ identify: "money" });
And through the conversion – after the fee strategies are fetched from
the distant service – I can assemble the PaymentMethod object in-place. And even
extract a small perform known as convertPaymentMethods:
src/usePaymentMethods.ts…
const convertPaymentMethods = (strategies: RemotePaymentMethod[]) => {
if (strategies.size === 0) {
return [];
}
const prolonged: PaymentMethod[] = strategies.map(
(technique) => new PaymentMethod(technique)
);
prolonged.push(payInCash);
return prolonged;
};
Additionally, within the PaymentMethods element, we don’t use the
technique.supplier === "money"to examine anymore, and as a substitute name the
getter:
src/PaymentMethods.tsx…
export const PaymentMethods = ({ choices }: { choices: PaymentMethod[] }) => (
<>
{choices.map((technique) => (
<label key={technique.supplier}>
<enter
kind="radio"
identify="fee"
worth={technique.supplier}
defaultChecked={technique.isDefaultMethod}
/>
<span>{technique.label}</span>
</label>
))}
</>
);
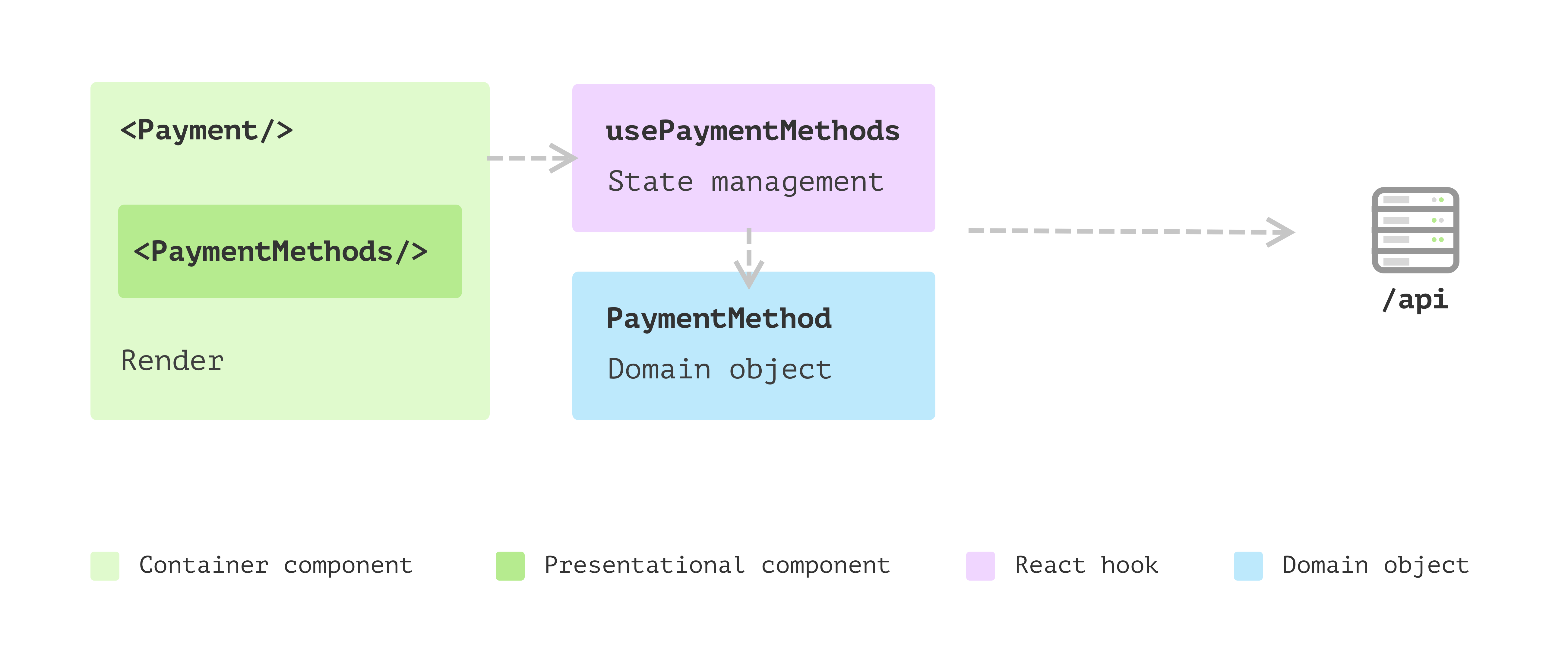
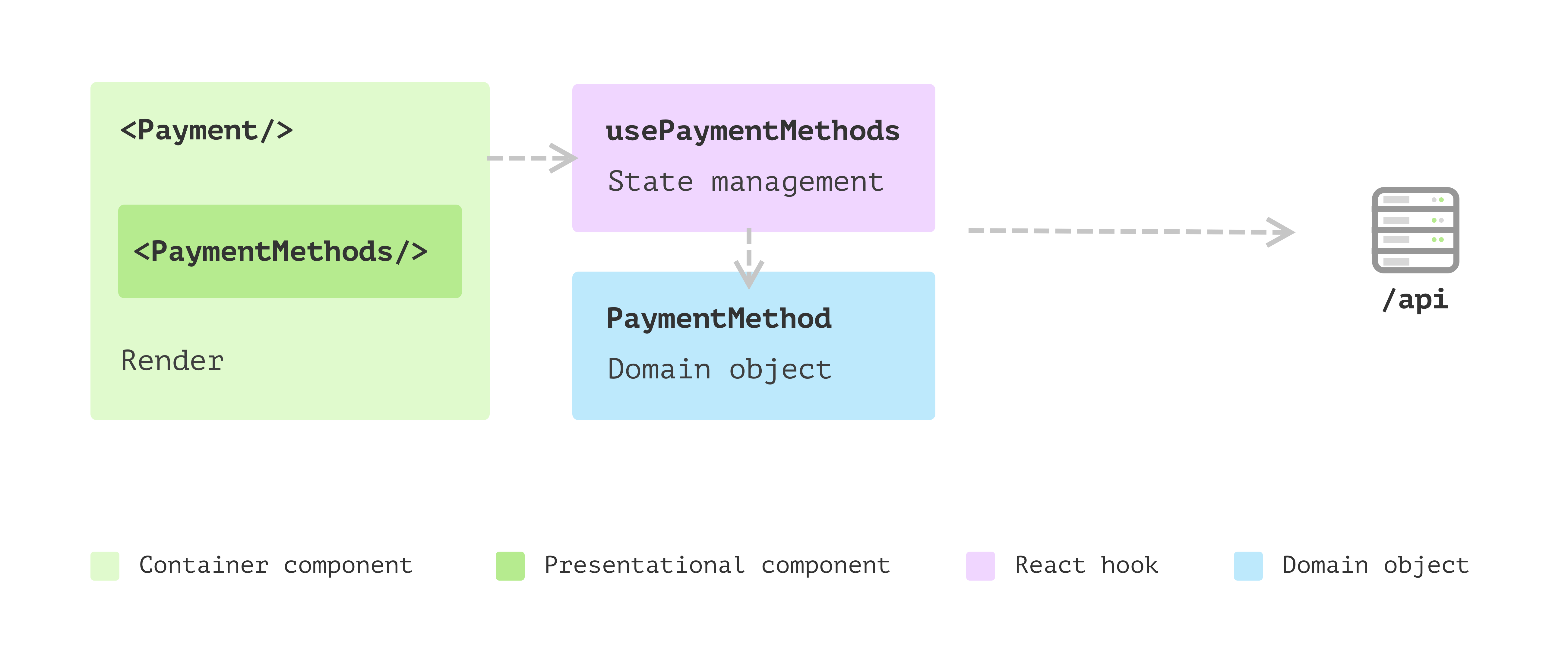
Now we’re restructuring our Cost element right into a bunch of smaller
elements that work collectively to complete the work.

Determine 7: Refactored Cost with extra elements that may be composed simply
The advantages of the brand new construction
- Having a category encapsulates all of the logic round a fee technique. It’s a
area object and doesn’t have any UI-related info. So testing and
probably modifying logic right here is far simpler than when embedded in a
view. - The brand new extracted element
PaymentMethodsis a pure perform and solely
will depend on a site object array, which makes it tremendous simple to check and reuse
elsewhere. We’d must cross in aonSelectcallback to it, however even in
that case, it’s a pure perform and doesn’t have to the touch any exterior
states. - Every a part of the function is evident. If a brand new requirement comes, we will
navigate to the appropriate place with out studying all of the code.
I’ve to make the instance on this article sufficiently advanced in order that
many patterns will be extracted. All these patterns and ideas are
there to assist simplify our code’s modifications.
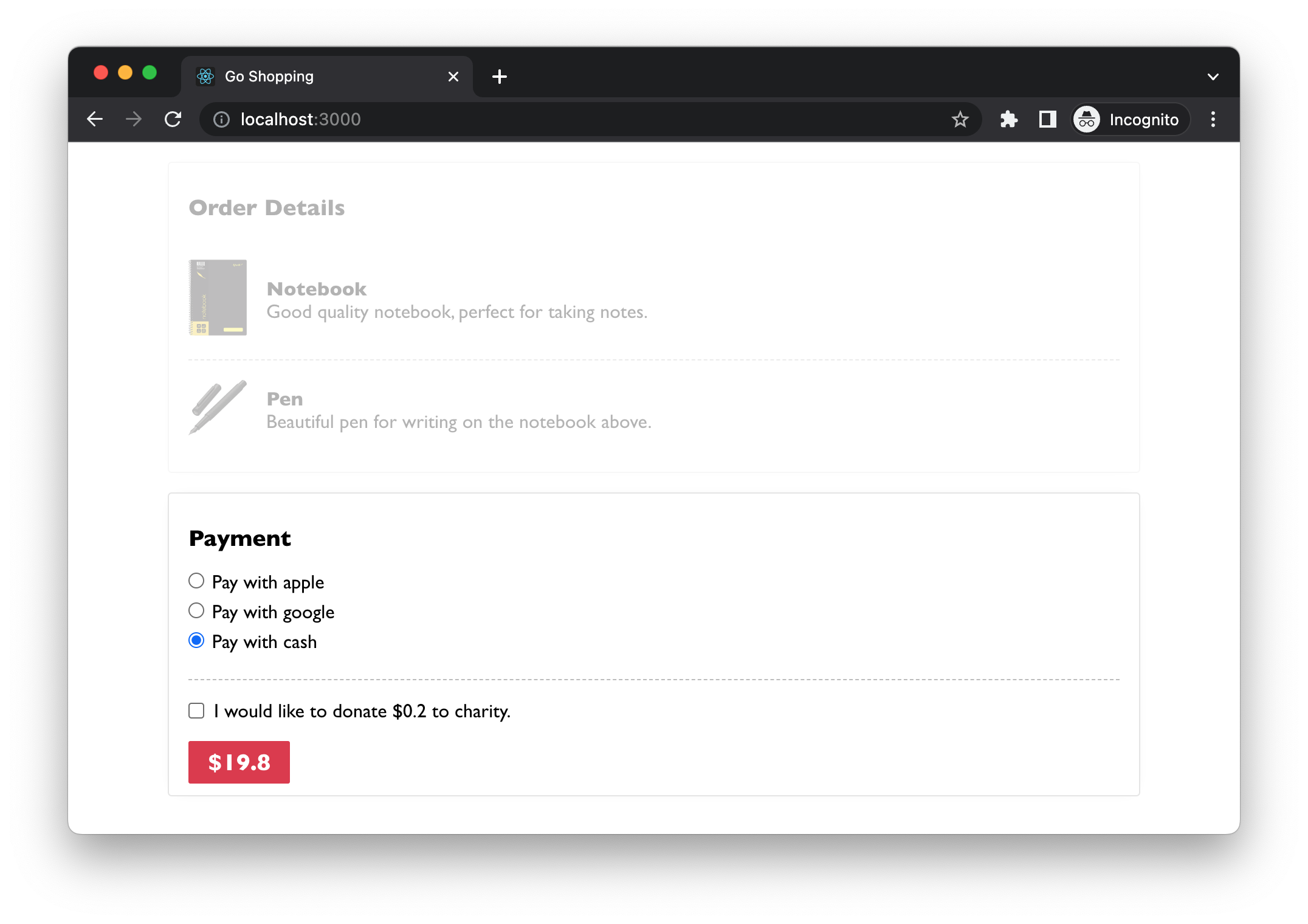
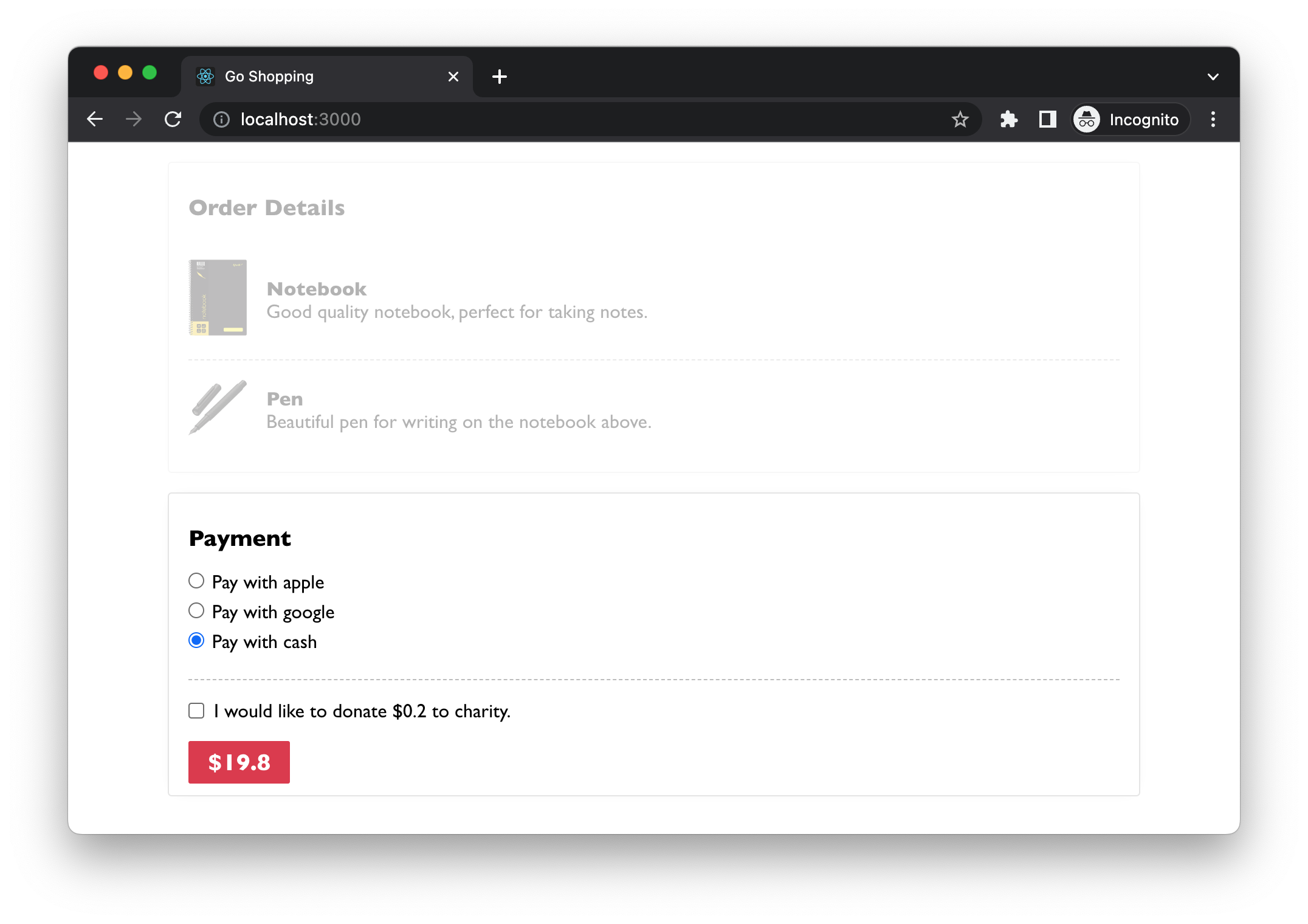
New requirement: donate to a charity
Let’s study the idea right here with some additional modifications to the
software. The brand new requirement is that we need to supply an choice for
clients to donate a small amount of cash as a tip to a charity alongside
with their order.
For instance, if the order quantity is $19.80, we ask if they want
to donate $0.20. And if a consumer agrees to donate it, we’ll present the entire
quantity on the button.

Determine 8: Donate to a charity
Earlier than we make any modifications, let’s have a fast have a look at the present code
construction. I choose have completely different elements of their folder so it is easy for
me to navigate when it grows larger.
src
├── App.tsx
├── parts
│ ├── Cost.tsx
│ └── PaymentMethods.tsx
├── hooks
│ └── usePaymentMethods.ts
├── fashions
│ └── PaymentMethod.ts
└── varieties.ts
App.tsx is the primary entry, it makes use of Cost element, and Cost
makes use of PaymentMethods for rendering completely different fee choices. The hook
usePaymentMethods is accountable for fetching knowledge from distant service
after which convert it to a PaymentMethod area object that’s used to
maintain label and the isDefaultChecked flag.
Inside state: conform to donation
To make these modifications in Cost, we’d like a boolean state
agreeToDonate to point whether or not a consumer chosen the checkbox on the
web page.
src/Cost.tsx…
const [agreeToDonate, setAgreeToDonate] = useState<boolean>(false); const { complete, tip } = useMemo( () => ({ complete: agreeToDonate ? Math.ground(quantity + 1) : quantity, tip: parseFloat((Math.ground(quantity + 1) - quantity).toPrecision(10)), }), [amount, agreeToDonate] );
The perform Math.ground will around the quantity down so we will get the
right amount when the consumer selects agreeToDonate, and the distinction
between the rounded-up worth and the unique quantity might be assigned to tip.
And for the view, the JSX might be a checkbox plus a brief
description:
src/Cost.tsx…
return (
<div>
<h3>Cost</h3>
<PaymentMethods choices={paymentMethods} />
<div>
<label>
<enter
kind="checkbox"
onChange={handleChange}
checked={agreeToDonate}
/>
<p>
{agreeToDonate
? "Thanks to your donation."
: `I wish to donate $${tip} to charity.`}
</p>
</label>
</div>
<button>${complete}</button>
</div>
);
With these new modifications, our code begins dealing with a number of issues once more.
It’s important to remain alert for potential mixing of view and non-view
code. If you happen to discover any pointless mixing, search for methods to separate them.
Be aware that it isn’t a set-in-stone rule. Hold issues all collectively good
and tidy for small and cohesive parts, so you do not have to look in
a number of locations to grasp the general behaviour. Typically, it’s best to
remember to keep away from the element file rising too large to grasp.
Extra modifications about round-up logic
The round-up seems to be good up to now, and because the enterprise expands to different
international locations, it comes with new necessities. The identical logic doesn’t work in
Japan market as 0.1 Yen is simply too small as a donation, and it must spherical
as much as the closest hundred for the Japanese forex. And for Denmark, it
must spherical as much as the closest tens.
It seems like a straightforward repair. All I want is a countryCode handed into
the Cost element, proper?
<Cost quantity={3312} countryCode="JP" />;
And since all the logic is now outlined within the useRoundUp hook, I
can even cross the countryCode via to the hook.
const useRoundUp = (quantity: quantity, countryCode: string) => {
//...
const { complete, tip } = useMemo(
() => ({
complete: agreeToDonate
? countryCode === "JP"
? Math.ground(quantity / 100 + 1) * 100
: Math.ground(quantity + 1)
: quantity,
//...
}),
[amount, agreeToDonate, countryCode]
);
//...
};
You’ll discover that the if-else can go on and on as a brand new
countryCode is added within the useEffect block. And for the
getTipMessage, we’d like the identical if-else checks as a distinct nation
could use different forex signal (as a substitute of a greenback signal by default):
const formatCheckboxLabel = (
agreeToDonate: boolean,
tip: quantity,
countryCode: string
) => {
const currencySign = countryCode === "JP" ? "¥" : "$";
return agreeToDonate
? "Thanks to your donation."
: `I wish to donate ${currencySign}${tip} to charity.`;
};
One last item we additionally want to vary is the forex signal on the
button:
<button>
{countryCode === "JP" ? "¥" : "$"}
{complete}
</button>;
The shotgun surgical procedure downside
This state of affairs is the well-known “shotgun surgical procedure” odor we see in
many locations (not significantly in React purposes). This primarily
says that we’ll have to the touch a number of modules every time we have to modify
the code for both a bug fixing or including a brand new function. And certainly, it’s
simpler to make errors with this many modifications, particularly when your exams
are inadequate.

Determine 10: The shotgun surgical procedure odor
As illustrated above, the colored traces point out branches of nation
code checks that cross many information. In views, we’ll must do separate
issues for various nation code, whereas in hooks, we’ll want comparable
branches. And every time we have to add a brand new nation code, we’ll must
contact all these elements.
For instance, if we contemplate Denmark as a brand new nation the enterprise is
increasing to, we’ll find yourself with code in lots of locations like:
const currencySignMap = {
JP: "¥",
DK: "Kr.",
AU: "$",
};
const getCurrencySign = (countryCode: CountryCode) =>
currencySignMap[countryCode];
One doable resolution for the issue of getting branches scattered in
completely different locations is to make use of polymorphism to exchange these swap instances or
desk look-up logic. We will use Extract Class on these
properties after which Substitute Conditional with Polymorphism.
Polymorphism to the rescue
The very first thing we will do is study all of the variations to see what
should be extracted into a category. For instance, completely different international locations have
completely different forex indicators, so getCurrencySign will be extracted right into a
public interface. Additionally ,international locations may need completely different round-up
algorithms, thus getRoundUpAmount and getTip can go to the
interface.
export interface PaymentStrategy {
getRoundUpAmount(quantity: quantity): quantity;
getTip(quantity: quantity): quantity;
}
A concrete implementation of the technique interface can be like
following the code snippet: PaymentStrategyAU.
export class PaymentStrategyAU implements PaymentStrategy {
get currencySign(): string {
return "$";
}
getRoundUpAmount(quantity: quantity): quantity {
return Math.ground(quantity + 1);
}
getTip(quantity: quantity): quantity {
return parseFloat((this.getRoundUpAmount(quantity) - quantity).toPrecision(10));
}
}
Be aware right here the interface and lessons don’t have anything to do with the UI
immediately. This logic will be shared elsewhere within the software or
even moved to backend providers (if the backend is written in Node, for
instance).
We might have subclasses for every nation, and every has the nation particular
round-up logic. Nevertheless, as perform is first-class citizen in JavaScript, we
can cross within the round-up algorithm into the technique implementation to make the
code much less overhead with out subclasses. And becaues we’ve got just one
implementation of the interface, we will use Inline Class to
cut back the single-implementation-interface.
src/fashions/CountryPayment.ts…
export class CountryPayment {
personal readonly _currencySign: string;
personal readonly algorithm: RoundUpStrategy;
public constructor(currencySign: string, roundUpAlgorithm: RoundUpStrategy) {
this._currencySign = currencySign;
this.algorithm = roundUpAlgorithm;
}
get currencySign(): string {
return this._currencySign;
}
getRoundUpAmount(quantity: quantity): quantity {
return this.algorithm(quantity);
}
getTip(quantity: quantity): quantity {
return calculateTipFor(this.getRoundUpAmount.bind(this))(quantity);
}
}
As illustrated under, as a substitute of depend upon scattered logic in
parts and hooks, they now solely depend on a single class
PaymentStrategy. And at runtime, we will simply substitute one occasion
of PaymentStrategy for an additional (the purple, inexperienced and blue sq. signifies
completely different situations of PaymentStrategy class).

Determine 11: Extract class to encapsulate logic
And the useRoundUp hook, the code might be simplified as:
src/hooks/useRoundUp.ts…
export const useRoundUp = (quantity: quantity, technique: PaymentStrategy) => { const [agreeToDonate, setAgreeToDonate] = useState<boolean>(false); const { complete, tip } = useMemo( () => ({ complete: agreeToDonate ? technique.getRoundUpAmount(quantity) : quantity, tip: technique.getTip(quantity), }), [agreeToDonate, amount, strategy] ); const updateAgreeToDonate = () => { setAgreeToDonate((agreeToDonate) => !agreeToDonate); }; return { complete, tip, agreeToDonate, updateAgreeToDonate, }; };
Within the Cost element, we cross the technique from props via
to the hook:
src/parts/Cost.tsx…
export const Cost = ({
quantity,
technique = new PaymentStrategy("$", roundUpToNearestInteger),
}: {
quantity: quantity;
technique?: PaymentStrategy;
}) => {
const { paymentMethods } = usePaymentMethods();
const { complete, tip, agreeToDonate, updateAgreeToDonate } = useRoundUp(
quantity,
technique
);
return (
<div>
<h3>Cost</h3>
<PaymentMethods choices={paymentMethods} />
<DonationCheckbox
onChange={updateAgreeToDonate}
checked={agreeToDonate}
content material={formatCheckboxLabel(agreeToDonate, tip, technique)}
/>
<button>{formatButtonLabel(technique, complete)}</button>
</div>
);
};
And I then did a bit clear as much as extract just a few helper features for
producing the labels:
src/utils.ts…
export const formatCheckboxLabel = (
agreeToDonate: boolean,
tip: quantity,
technique: CountryPayment
) => {
return agreeToDonate
? "Thanks to your donation."
: `I wish to donate ${technique.currencySign}${tip} to charity.`;
};
I hope you will have observed that we’re making an attempt to immediately extract non-view
code into separate locations or summary new mechanisms to reform it to be
extra modular.
You possibly can consider it this manner: the React view is just one of many
shoppers of your non-view code. For instance, in the event you would construct a brand new
interface – possibly with Vue or perhaps a command line device – how a lot code
are you able to reuse together with your present implementation?
The advantages of getting these layers
As demonstrated above, these layers brings us many benefits:
- Enhanced maintainability: by separating a element into distinct elements,
it’s simpler to find and repair defects in particular elements of the code. This will
save time and cut back the chance of introducing new bugs whereas making modifications. - Elevated modularity: the layered construction is extra modular, which may
make it simpler to reuse code and construct new options. Even in every layer, take
views for instance, are usually extra composable. - Enhanced readability: it is a lot simpler to grasp and observe the logic
of the code. This may be particularly useful for different builders who’re studying
and dealing with the code. That is the core of constructing modifications to the
codebase. - Improved scalability: with lowered complixity in every particular person module,
the appliance is usually extra scalable, as it’s simpler so as to add new options or
make modifications with out affecting the complete system. This may be particularly
vital for big, advanced purposes which might be anticipated to evolve over
time. - Migrate to different techstack: if we’ve got to (even most unlikely in most
initiatives), we will substitute the view layer with out altering the underlying fashions
and logic. All as a result of the area logic is encapsulated in pure JavaScript (or
TypeScript) code and is not conscious of the existence of views.
Conclusion
Constructing React software, or a frontend software with React as its
view, shouldn’t be handled as a brand new kind of software program. A lot of the patterns
and ideas for constructing the normal consumer interface nonetheless apply. Even
the patterns for establishing a headless service within the backend are additionally
legitimate within the frontend area. We will use layers within the frontend and have the
consumer interface as skinny as doable, sink the logic right into a supporting mannequin
layer, and knowledge entry into one other.
The good thing about having these layers in frontend purposes is that you just
solely want to grasp one piece with out worrying about others. Additionally, with
the development of reusability, making modifications to present code can be
comparatively extra manageable than earlier than.






