On this article, we are going to discuss JavaScript frameworks for constructing net options, together with their advantages, purposes, and variations. Discover out which net framework suits you higher!
Introduction: Why Evaluate Svelte and React?
JavaScript frameworks have immensely modified the method of making net tasks with interactive and dynamic Person Interfaces (UI). Although there are various different frameworks like VueJS, Angular, Ember, and so forth., we are going to focus on React and Svelte.
React has dominated the front-end improvement scene for a few years. Svelte is comparatively new and has grow to be standard due to its means of approaching reactivity and compilation.
We are going to current React and Svelte in numerous dimensions, similar to how they enhance efficiency, developer expertise, and real-world utilization. By the top of this text, you should have a good suggestion of which framework is right in your net utility.
Overview of React and Svelte
Each frameworks are nice for net improvement, however every one has its personal peculiarities that it’s essential to know with a view to efficiently assemble the challenge. Whenever you end studying this, you’ll know which one you want to make use of for constructing your net software program.

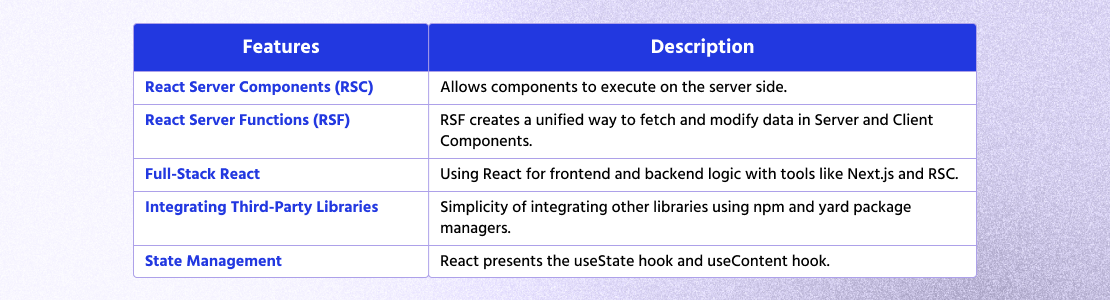
What’s React?
React is an open-source JavaScript library for net and native UI. React is a framework that helps you make good software program you should use on telephones and computer systems. It employs a declarative component-based construction and a digital DOM (VDOM) for environment friendly UI updates. React apps are often written utilizing JavaScript Syntax Extension (JSX), which might combine JavaScript and HTML-like code.
Key options of React are component-based design, VDOM for environment friendly UI updates, massive ecosystem, third-party libraries, neighborhood help, context API, and hooks for state administration.

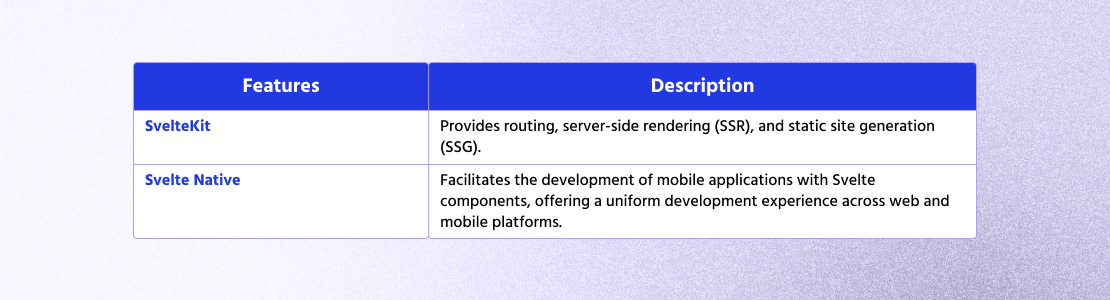
What’s Svelte?
Svelte is a comparatively new frontend framework that does issues very in another way. As a substitute of leveraging a VDOM, Svelte compiles the elements into closely optimized JavaScript when the appliance builds, producing code that’s much more environment friendly in its updates that change the DOM instantly.
Svelte’s key options embody the absence of a digital DOM, compilation instantly into native JavaScript, a less complicated and extra intuitive syntax, built-in reactivity with out the necessity for extra state administration libraries, smaller bundle sizes in comparison with React, and minimal boilerplate code. Additionally, it offers a extra streamlined and compact improvement expertise.

Key Variations Between Svelte and React
Allow us to elucidate the subject of Svelte and React, that are related instruments for constructing web site content material. Some individuals want Svelte due to the way it does issues, and different individuals want React for various causes. We be taught extra about them!
Allow us to elucidate the subject of Svelte and React, that are related instruments for constructing web site content material. Some individuals want Svelte due to the way it does issues, and different individuals want React for various causes. We be taught extra about them!
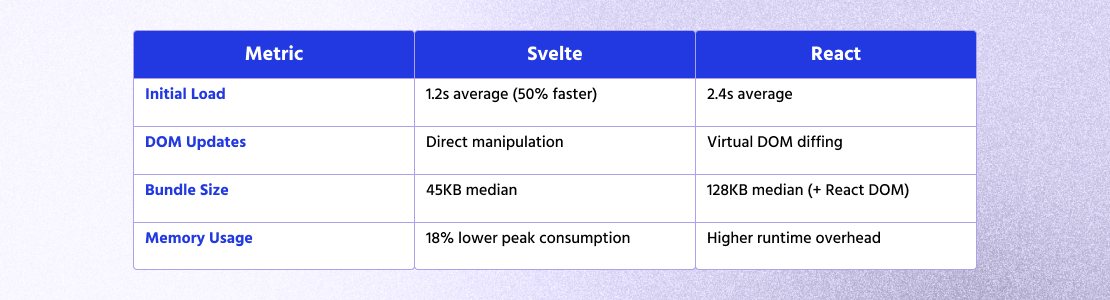
Efficiency and Rendering Method
React makes use of a digital DOM to trace adjustments to the UI and replace what has modified. Whereas this reduces redundant updates, it does introduce some overhead, particularly for large apps.
Svelte doesn’t use digital DOM in any respect. As a substitute, it compiles elements at construct time and performs sooner at runtime. Updates are written on to the DOM, so Svelte is mostly sooner most often.
Svelte’s compile-time optimizations allow sooner Time to Work together (TTI), which is useful for cellular customers. React compensates with incremental adoption of the React Compiler, displaying 20% efficiency features in Sanity Studio benchmarks.

Growth Expertise and Studying Curve
To make wonderful software program with React, it’s essential to be taught some particular issues first. It’s essential to learn about JSX, hook traits, and how you can maintain observe of every little thing with helpers like Redux or Zustand. In case you are solely starting, it is likely to be difficult. However React has good documentation and an enormous neighborhood to assist, so after a while, it is not going to really feel so exhausting!
Svelte, however, has a extra simple-to-develop expertise. It depends on common HTML, CSS, and JavaScript with out requiring JSX or complicated state administration techniques. Builders present help for reactivity by way of plain variable assignments, which reduces cognitive effort.
Element Structure and State Administration
React elements use hooks and the useState/useEffect API to handle state. Subtle apps usually require third-party state administration libraries similar to Redux, MobX, or Recoil.
Svelte is nice and easy to create issues with. You simply use common issues, similar to HTML, CSS, and JavaScript, and don’t have to be taught sophisticated issues similar to JSX. Variables outlined in a Svelte element will replace the UI mechanically if they’re modified. Svelte additionally has shops for managing states, providing a light-weight answer to React’s context API. Svelte makes use of a compiler-based method to construct UI, which is a fundamental distinction from frameworks like React.
Bundle Dimension and Optimization
React purposes are inclined to have bigger bundle sizes due to dependencies similar to React and different state administration libraries. Tree shaking and code-splitting optimize efficiency, however React purposes are inclined to have bigger footprints.
Svelte apps are lighter in bundles since they don’t embody runtime libraries. The compiled JavaScript is tightly optimized, which ends up in faster hundreds and higher efficiency on low-end {hardware}.
Ecosystem and Group Help
React has an enormous ecosystem with a wealthy number of libraries and utilities. You’ll be able to remedy any subject — routing, animation, or state administration. Its neighborhood additionally offers nice help, and it’s extra handy to seek for belongings and tutorials.
Svelte’s ecosystem is smaller than it’s of React, however it’s actively rising. It doesn’t but have the identical exterior library protection, all the mandatory performance is constructed into Svelte. Moreover, the neighborhood of Svelte is welcoming, and its documentation is organized and readable.
Syntax and Styling
React makes use of JSX, which mixes HTML and JavaScript. JSX is a robust instrument, however it could possibly intimidate newcomer builders and urge them to work with types in an extra means utilizing styled elements, CSS, and particular libraries. React could require extra cliche code.
Svelte permits software program engineers to put in writing in vanilla JavaScript, CSS, and HTML. Types will be scoped into elements with out using instruments for styling. This leads to a cleaner and readable code.
Testing and Debugging
React makes use of well-supported check libraries similar to React Testing Library and Cypress. They supply a simple technique to write unit and end-to-end checks. React DevTools additionally offers a debugging perform.
Svelte’s testing is lighter-weight as properly, and there’s Jest and Playwright help offered. Though testing libraries usually are not fairly as mature there but, Svelte is much less exhausting to debug as a result of it’s received an specific mannequin of reactivity, and it’s simply received a smaller codebase.
Use Instances: When to Select React or Svelte?
When selecting to make use of Svelte or React in your subsequent net improvement challenge, it is very important know every know-how’s use circumstances. Svelte and React are suited to several types of purposes relying on their strengths. Let’s have a look at the circumstances the place it’s clear when to decide on React or Svelte.

Greatest Eventualities for React
One of the best match for React can be enterprise purposes. Third-party libraries and the ecosystem of React make it one of the best match for intricate purposes that want huge state administration. Furthermore, React is cross-platform appropriate as a result of React Native permits builders to create cellular apps based mostly on the identical ideas as React.
This framework is utilized by main firms, similar to Fb, Instagram, Netflix, and PayPal, as a result of it has an enormous neighborhood, and it’s good for conserving issues operating easily for a very long time.
Greatest Eventualities for Svelte
Svelte is utilized in small to medium-sized purposes. Svelte framework is used for static net options and progressive net purposes (PWAs).
Svelte is ideal for embedded widgets and dashboards as properly — Svelte’s small measurement makes it ultimate for embedding UI elements in current purposes. Moreover, builders preferring fewer boilerplates will go for Svelte because it requires fewer strains of code to handle the identical process as React. Spotify, Apple Music, Cloudflare, IKEA, and so forth. use Svelte.
Strategic Suggestions
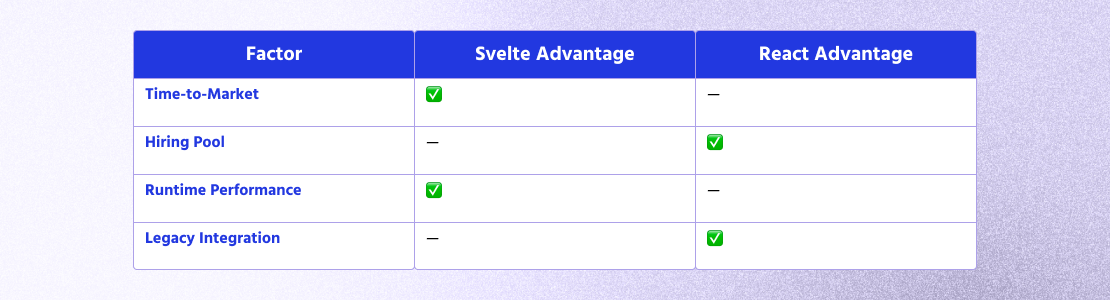
Growth of the React Compiler to maturity could bridge efficiency gaps by late 2025, however Svelte’s architectural benefits stay related to new tasks. Consider staff functionality, challenge schedule, and efficiency necessities utilizing this choice matrix:

Attributable to Svelte’s quick improvement cycle, simple studying curve, and lack of boilerplate code it affords sooner Time-to-Market. Additionally its smaller bundle sizes and direct DOM updates offers for higher runtime efficiency.
Then again, React’s ecosystem presents many instruments to work with, which suggests extra individuals to make use of. On prime of that, React can combine with current techniques and modernize them simpler.
Conclusion: Which Framework Ought to You Select?
The choice in the direction of Svelte or React depends upon your wants and goals. React is best for big-scale, enterprise-level purposes the place stability and neighborhood help are paramount. Svelte is best for smaller, new tasks the place simplicity and effectiveness matter.
We at SCAND have a staff of well-qualified specialists who’re skilled within the design and improvement of personalized, customized options utilizing each React and Svelte frameworks. Moreover, we’re joyful to offer our full-range companies, that are geared toward serving to you thru the decision-making course of in a step-by-step session.
FAQs
How does Svelte examine to React?
Svelte is simpler to make use of and runs properly because it has eliminated the VDOM, whereas React boasts an excellent ecosystem and neighborhood help.
Is Svelte sooner than React?
Sure, Svelte is faster general than React as a result of it compiles code at construct time and eliminates the runtime overhead of a digital DOM.
What’s new in Svelte 5?
Svelte 5 comes with improved reactivity, retailer administration, and execution enhancements for much more compact bundle sizes and silky-smooth efficiency.






