Introduction
On this dev weblog, we’ll discover the right way to harness the ability of WooCommerce admin tooltip for customized plugin to assist the backend consumer.
WooCommerce, the favored WordPress plugin for e-commerce, gives a plethora of customization choices to tailor your on-line retailer to your particular wants.
One typically missed however extremely helpful function is the WooCommerce Admin Assist Tooltips.
These tooltips present useful data and steerage to customers navigating the admin interface, guaranteeing a clean and environment friendly consumer expertise.
We’ll dive into the mechanics of utilizing the woocommerce_screen_ids hook and the helpful wc_help_tip() operate to create informative and user-friendly tooltips.
Understanding WooCommerce Admin Assist Tooltips
Earlier than we delve into the sensible implementation, let’s briefly perceive what WooCommerce Admin Assist Tooltips are and the way they’ll improve the usability of your customized plugins.
Admin Assist Tooltips are contextual data bins that seem subsequent to particular components within the WordPress admin interface.
These tooltips intention to supply customers with related and useful details about the varied options and functionalities inside WooCommerce.
By integrating these tooltips into your customized plugins, you’ll be able to supply steerage and help to customers, decreasing confusion and enhancing the general consumer expertise.
Now, let’s transfer on to the step-by-step technique of implementing WooCommerce Admin Assist Tooltips in your customized plugin.
Step 1: Hook into WooCommerce Screens with woocommerce_screen_ids
Step one in leveraging Admin Assist Tooltips is to establish the screens the place you wish to show your tooltips.
WooCommerce offers the woocommerce_screen_ids filter hook, which lets you add your customized display screen IDs to the record of WooCommerce screens.
Right here’s an instance of how you should use the woocommerce_screen_ids hook so as to add a customized display screen ID:
operate wk_custom_plugin_add_screen_id($screen_ids) {
$screen_ids[] = 'my_custom_screen';
return $screen_ids;
}
add_filter('woocommerce_screen_ids', 'wk_custom_plugin_add_screen_id');On this instance, we’ve added a customized display screen ID, ‘my_custom_screen.’ You’ll change this with the precise ID of the display screen the place you wish to show your tooltips.
Step 2: Create a WooCommerce Assist Tooltip Perform with wc_help_tip()
Now that we’ve recognized the screens the place our tooltips ought to seem, it’s time to create the tooltips themselves. WooCommerce offers a useful operate referred to as wc_help_tip() for this function.
Right here’s a primary instance of how you should use wc_help_tip() to create a easy tooltip:
operate wk_custom_plugin_tooltip() {
echo wc_help_tip('This can be a useful tooltip in your customized function.');
}
add_action('admin_notices', 'wk_custom_plugin_tooltip');On this instance, the wc_help_tip() operate takes a string parameter containing the textual content you wish to show within the tooltip.
The wk_custom_plugin_tooltip a operate is hooked into the admin_notices motion, guaranteeing that the tooltip is displayed on the admin screens.
Step 3: Combine WooCommerce Assist Tooltips with Customized Plugin Options
Now that you’ve a primary understanding of including screens and creating tooltips, let’s combine these tooltips with particular options in your customized plugin.
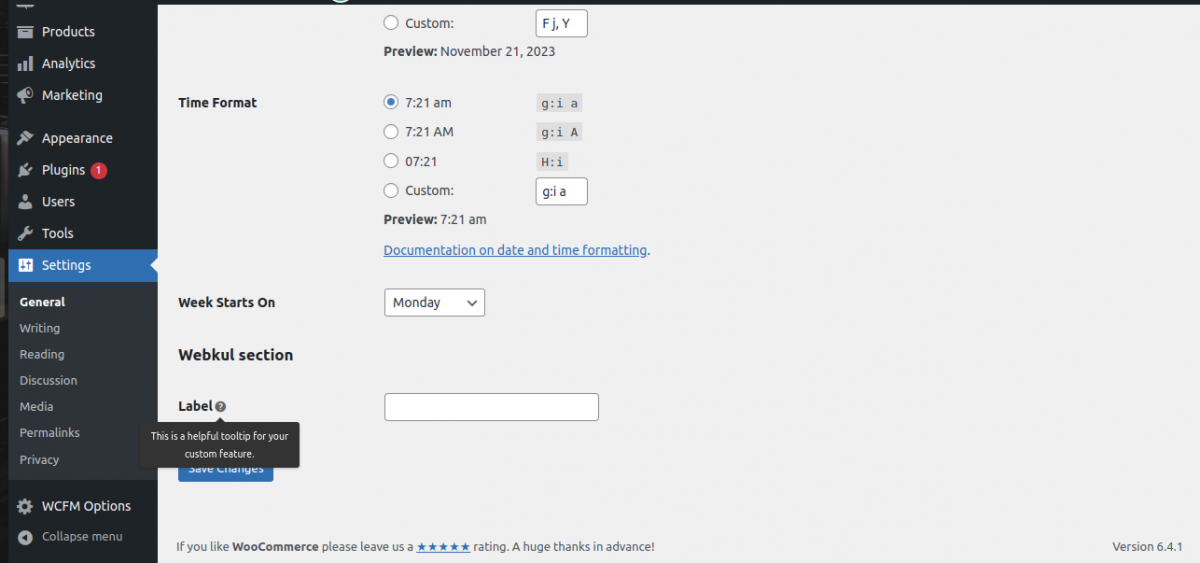
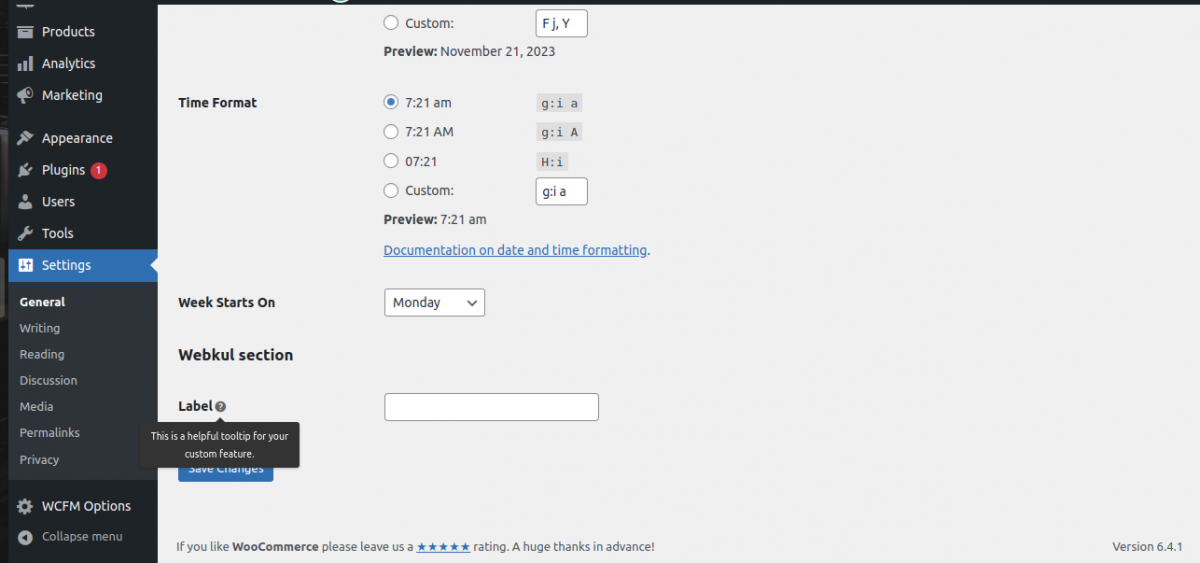
Suppose you need to add a customized discipline within the WordPress basic setting. With the assistance of your customized plugin customers may discover it complicated with out extra steerage.
You need to use the wc_help_tip() operate to supply useful data inside the WordPress admin interface.
add_filter( 'woocommerce_screen_ids', 'wk_set_wc_screen_ids' );
operate wk_set_wc_screen_ids( $ids ) {
array_push( $ids, 'options-general' );
return $ids;
}
add_action( 'admin_init', 'wk_general_setting_section' );
operate wk_general_setting_section() {
add_settings_section(
'wk_settings_section',
'Webkul part',
'',
'basic'
);
add_settings_field(
'option_1',
'Label' . wc_help_tip( 'This can be a useful tooltip in your customized function.' ),
'wk_textbox_callback',
'basic',
'wk_settings_section',
array(
'option_1',
)
);
}
operate wk_textbox_callback( $args ) {
$possibility = get_option( $args[0] );
echo '<enter sort="textual content" id="' . $args[0] . '" identify="' . $args[0] . '" worth="' . $possibility . '" />';
}
On this instance, we assume that you simply’ve added a customized setting discipline inside WordPress basic setting. When this discipline is rendered, the wc_help_tip() operate will show a useful tooltip subsequent to it.

Conclusion
Integrating WooCommerce Admin Assist Tooltips into your customized plugin is a strong technique to improve the consumer expertise and supply useful steerage to customers navigating your WooCommerce-powered on-line retailer.
By using hooks like woocommerce_screen_ids and the wc_help_tip() operate, you’ll be able to seamlessly combine tooltips into particular screens and options, guaranteeing that customers have the knowledge they want at their fingertips.
Keep in mind to tailor the content material of your tooltips to be clear, concise, and related to the options they accompany.
This may go a great distance in serving to customers take advantage of your customized plugin and contribute to a optimistic consumer expertise.
Assist
That’s all for the WooCommerce admin tooltip within the customized plugin dev weblog publish. In the event you want any technical help, please attain us by mail at [email protected] or Rent WooCommerce Builders in your subsequent mission.
Introduction
On this dev weblog, we’ll discover the right way to harness the ability of WooCommerce admin tooltip for customized plugin to assist the backend consumer.
WooCommerce, the favored WordPress plugin for e-commerce, gives a plethora of customization choices to tailor your on-line retailer to your particular wants.
One typically missed however extremely helpful function is the WooCommerce Admin Assist Tooltips.
These tooltips present useful data and steerage to customers navigating the admin interface, guaranteeing a clean and environment friendly consumer expertise.
We’ll dive into the mechanics of utilizing the woocommerce_screen_ids hook and the helpful wc_help_tip() operate to create informative and user-friendly tooltips.
Understanding WooCommerce Admin Assist Tooltips
Earlier than we delve into the sensible implementation, let’s briefly perceive what WooCommerce Admin Assist Tooltips are and the way they’ll improve the usability of your customized plugins.
Admin Assist Tooltips are contextual data bins that seem subsequent to particular components within the WordPress admin interface.
These tooltips intention to supply customers with related and useful details about the varied options and functionalities inside WooCommerce.
By integrating these tooltips into your customized plugins, you’ll be able to supply steerage and help to customers, decreasing confusion and enhancing the general consumer expertise.
Now, let’s transfer on to the step-by-step technique of implementing WooCommerce Admin Assist Tooltips in your customized plugin.
Step 1: Hook into WooCommerce Screens with woocommerce_screen_ids
Step one in leveraging Admin Assist Tooltips is to establish the screens the place you wish to show your tooltips.
WooCommerce offers the woocommerce_screen_ids filter hook, which lets you add your customized display screen IDs to the record of WooCommerce screens.
Right here’s an instance of how you should use the woocommerce_screen_ids hook so as to add a customized display screen ID:
operate wk_custom_plugin_add_screen_id($screen_ids) {
$screen_ids[] = 'my_custom_screen';
return $screen_ids;
}
add_filter('woocommerce_screen_ids', 'wk_custom_plugin_add_screen_id');On this instance, we’ve added a customized display screen ID, ‘my_custom_screen.’ You’ll change this with the precise ID of the display screen the place you wish to show your tooltips.
Step 2: Create a WooCommerce Assist Tooltip Perform with wc_help_tip()
Now that we’ve recognized the screens the place our tooltips ought to seem, it’s time to create the tooltips themselves. WooCommerce offers a useful operate referred to as wc_help_tip() for this function.
Right here’s a primary instance of how you should use wc_help_tip() to create a easy tooltip:
operate wk_custom_plugin_tooltip() {
echo wc_help_tip('This can be a useful tooltip in your customized function.');
}
add_action('admin_notices', 'wk_custom_plugin_tooltip');On this instance, the wc_help_tip() operate takes a string parameter containing the textual content you wish to show within the tooltip.
The wk_custom_plugin_tooltip a operate is hooked into the admin_notices motion, guaranteeing that the tooltip is displayed on the admin screens.
Step 3: Combine WooCommerce Assist Tooltips with Customized Plugin Options
Now that you’ve a primary understanding of including screens and creating tooltips, let’s combine these tooltips with particular options in your customized plugin.
Suppose you need to add a customized discipline within the WordPress basic setting. With the assistance of your customized plugin customers may discover it complicated with out extra steerage.
You need to use the wc_help_tip() operate to supply useful data inside the WordPress admin interface.
add_filter( 'woocommerce_screen_ids', 'wk_set_wc_screen_ids' );
operate wk_set_wc_screen_ids( $ids ) {
array_push( $ids, 'options-general' );
return $ids;
}
add_action( 'admin_init', 'wk_general_setting_section' );
operate wk_general_setting_section() {
add_settings_section(
'wk_settings_section',
'Webkul part',
'',
'basic'
);
add_settings_field(
'option_1',
'Label' . wc_help_tip( 'This can be a useful tooltip in your customized function.' ),
'wk_textbox_callback',
'basic',
'wk_settings_section',
array(
'option_1',
)
);
}
operate wk_textbox_callback( $args ) {
$possibility = get_option( $args[0] );
echo '<enter sort="textual content" id="' . $args[0] . '" identify="' . $args[0] . '" worth="' . $possibility . '" />';
}
On this instance, we assume that you simply’ve added a customized setting discipline inside WordPress basic setting. When this discipline is rendered, the wc_help_tip() operate will show a useful tooltip subsequent to it.

Conclusion
Integrating WooCommerce Admin Assist Tooltips into your customized plugin is a strong technique to improve the consumer expertise and supply useful steerage to customers navigating your WooCommerce-powered on-line retailer.
By using hooks like woocommerce_screen_ids and the wc_help_tip() operate, you’ll be able to seamlessly combine tooltips into particular screens and options, guaranteeing that customers have the knowledge they want at their fingertips.
Keep in mind to tailor the content material of your tooltips to be clear, concise, and related to the options they accompany.
This may go a great distance in serving to customers take advantage of your customized plugin and contribute to a optimistic consumer expertise.
Assist
That’s all for the WooCommerce admin tooltip within the customized plugin dev weblog publish. In the event you want any technical help, please attain us by mail at [email protected] or Rent WooCommerce Builders in your subsequent mission.






