
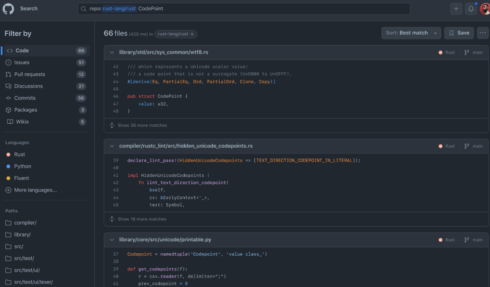
GitHub launched its new code search and code view to allow builders to rapidly search, navigate and perceive their code, and put essential data into context.
The brand new code search engine has been reworked to be two occasions quicker than the previous one and has extra capabilities equivalent to supporting substring queries, common expressions, and image search.
Code Search understands a consumer’s code and brings related outcomes at excessive speeds by looking throughout a number of repositories. Customers can search utilizing common expressions, boolean operations, keyboard shortcuts, and extra.
“Think about {that a} consumer complains that they obtained an error message out of your service saying ‘question shouldn’t be satisfiable.’ You’re undecided which system produced this error message, or which repository the code is in,” Colin Merkel, software program engineer at GitHub, wrote in a weblog publish.
“With out code search, you may need to clone a bunch of repositories and grep by them, or ask a educated coworker. However with code search, you’ll be able to immediately search throughout all of a company’s code directly.”
For instance, if an organization makes use of Kubernetes and their infrastructure crew reviews a scarcity of reminiscence of their cluster, one strategy might be to seek for YAML configuration recordsdata containing the time period “reminiscence” throughout the crew’s code. The search outcomes, which might be saved with a question equivalent to “saved:blackbird lang:yaml reminiscence,” would reveal the Kubernetes configuration recordsdata for the crew’s companies and their allotted reminiscence. The search outcomes may then be shared with the infrastructure crew to provoke a dialogue on the reminiscence allocation for these companies.
For groups utilizing React, the prop dangerouslySetInnerHTML is a widely known function that permits the direct injection of HTML into a component utilizing a string. Nevertheless, it will possibly pose a safety danger if the string being injected is untrusted. One technique to determine potential vulnerabilities is by looking for the utilization of this prop throughout GitHub’s codebase utilizing a question equivalent to “repo:github/github dangerouslySetInnerHTML.” The search outcomes may reveal any occurrences of the prop, together with some linter guidelines that forbid its use.
GitHub additionally redesigned its code view to combine search, searching, and code navigation. The corporate said that this launch is only the start and it’s infusing intelligence into each side of software program improvement shifting ahead.






