Whereas I’ve put React utility, there is not such a factor as React utility. I imply, there are
front-end purposes written in JavaScript or TypeScript that occur to
use React as their views. Nevertheless, I believe it is not honest to name them React
purposes, simply as we would not name a Java EE utility JSP
utility.
As a rule, individuals squeeze various things into React
elements or hooks to make the appliance work. Any such
less-organised construction is not an issue if the appliance is small or
largely with out a lot enterprise logic. Nevertheless, as extra enterprise logic shifted
to front-end in lots of instances, this everything-in-component exhibits issues. To
be extra particular, the hassle of understanding such kind of code is
comparatively excessive, in addition to the elevated threat to code modification.
On this article, I wish to talk about just a few patterns and strategies
you should utilize to reshape your “React utility” into an everyday one, and solely
with React as its view (you may even swap these views into one other view
library with out an excessive amount of efforts).
The vital level right here is you need to analyse what position every a part of the
code is enjoying inside an utility (even on the floor, they is likely to be
packed in the identical file). Separate view from no-view logic, cut up the
no-view logic additional by their tasks and place them within the
proper locations.
The good thing about this separation is that it means that you can make modifications in
the underlying area logic with out worrying an excessive amount of concerning the floor
views, or vice versa. Additionally, it might enhance the reusability of the area
logic somewhere else as they don’t seem to be coupled to some other components.
React is a humble library for constructing views
It is simple to neglect that React, at its core, is a library (not a
framework) that helps you construct the person interface.
On this context, it’s emphasised that React is a JavaScript library
that concentrates on a selected side of net growth, particularly UI
elements, and presents ample freedom by way of the design of the
utility and its general construction.
A JavaScript library for constructing person interfaces
It might sound fairly easy. However I’ve seen many instances the place
individuals write the information fetching, reshaping logic proper within the place the place
it is consumed. For instance, fetching information inside a React part, within the
useEffect block proper above the rendering, or performing information
mapping/reworking as soon as they received the response from the server facet.
useEffect(() => {
fetch("https://deal with.service/api")
.then((res) => res.json())
.then((information) => {
const addresses = information.map((merchandise) => ({
avenue: merchandise.streetName,
deal with: merchandise.streetAddress,
postcode: merchandise.postCode,
}));
setAddresses(addresses);
});
}, []);
// the precise rendering...
Maybe as a result of there’s but to be a common commonplace within the frontend
world, or it is only a unhealthy programming behavior. Frontend purposes ought to
not be handled too in another way from common software program purposes. Within the
frontend world, you continue to use separation of issues usually to rearrange
the code construction. And all of the confirmed helpful design patterns nonetheless
apply.
Welcome to the true world React utility
Most builders had been impressed by React’s simplicity and the concept
a person interface may be expressed as a pure operate to map information into the
DOM. And to a sure extent, it IS.
However builders begin to wrestle when they should ship a community
request to a backend or carry out web page navigation, as these unintended effects
make the part much less “pure”. And when you take into account these completely different
states (both international state or native state), issues rapidly get
difficult, and the darkish facet of the person interface emerges.
Other than the person interface
React itself doesn’t care a lot about the place to place calculation or
enterprise logic, which is honest because it’s solely a library for constructing person
interfaces. And past that view layer, a frontend utility has different
components as effectively. To make the appliance work, you will have a router,
native storage, cache at completely different ranges, community requests, Third-party
integrations, Third-party login, safety, logging, efficiency tuning,
and many others.
With all this additional context, attempting to squeeze every little thing into
React elements or hooks is usually not a good suggestion. The reason being
mixing ideas in a single place typically results in extra confusion. At
first, the part units up some community request for order standing, and
then there’s some logic to trim off main house from a string and
then navigate some other place. The reader should continually reset their
logic movement and leap backwards and forwards from completely different ranges of particulars.
Packing all of the code into elements may match in small purposes
like a Todo or one-form utility. Nonetheless, the efforts to know
such utility might be vital as soon as it reaches a sure stage.
To not point out including new options or fixing present defects.
If we may separate completely different issues into recordsdata or folders with
constructions, the psychological load required to know the appliance would
be considerably diminished. And also you solely must deal with one factor at a
time. Fortunately, there are already some well-proven patterns again to the
pre-web time. These design ideas and patterns are explored and
mentioned effectively to resolve the frequent person interface issues – however within the
desktop GUI utility context.
Martin Fowler has an excellent abstract of the idea of view-model-data
layering.
On the entire I’ve discovered this to be an efficient type of
modularization for a lot of purposes and one which I frequently use and
encourage. It is greatest benefit is that it permits me to extend my
focus by permitting me to consider the three subjects (i.e., view,
mannequin, information) comparatively independently.
Layered architectures have been used to manage the challenges in massive
GUI purposes, and positively we will use these established patterns of
front-end group in our “React purposes”.
The evolution of a React utility
For small or one-off tasks, you may discover that every one logic is simply
written inside React elements. You may even see one or only some elements
in whole. The code appears just about like HTML, with just some variable or
state used to make the web page “dynamic”. Some may ship requests to fetch
information on useEffect after the elements render.
As the appliance grows, and an increasing number of code are added to codebase.
With no correct solution to organise them, quickly the codebase will flip into
unmaintainable state, which means that even including small options may be
time-consuming as builders want extra time to learn the code.
So I’ll listing just a few steps that may assist to reduction the maintainable
downside. It typically require a bit extra efforts, however it can repay to
have the construction in you utility. Let’s have a fast overview of those
steps to construct front-end purposes that scale.
Single Part Utility
It may be referred to as just about a Single Part Utility:

Determine 1: Single Part Utility
However quickly, you realise one single part requires quite a lot of time
simply to learn what’s going on. For instance, there’s logic to iterate
by means of a listing and generate every merchandise. Additionally, there’s some logic for
utilizing Third-party elements with only some configuration code, aside
from different logic.
A number of Part Utility
You determined to separate the part into a number of elements, with
these constructions reflecting what’s taking place on the end result HTML is a
good thought, and it lets you deal with one part at a time.

Determine 2: A number of Part Utility
And as your utility grows, other than the view, there are issues
like sending community requests, changing information into completely different shapes for
the view to devour, and amassing information to ship again to the server. And
having this code inside elements doesn’t really feel proper as they’re not
actually about person interfaces. Additionally, some elements have too many
inside states.
State administration with hooks
It’s a greater thought to separate this logic right into a separate locations.
Fortunately in React, you may outline your personal hooks. This can be a nice solution to
share these state and the logic of each time states change.

Determine 3: State administration with hooks
That’s superior! You might have a bunch of parts extracted out of your
single part utility, and you’ve got just a few pure presentational
elements and a few reusable hooks that make different elements stateful.
The one downside is that in hooks, other than the facet impact and state
administration, some logic doesn’t appear to belong to the state administration
however pure calculations.
Enterprise fashions emerged
So that you’ve began to turn into conscious that extracting this logic into but
one other place can carry you a lot advantages. For instance, with that cut up,
the logic may be cohesive and unbiased of any views. Then you definately extract
just a few area objects.
These easy objects can deal with information mapping (from one format to
one other), test nulls and use fallback values as required. Additionally, because the
quantity of those area objects grows, you discover you want some inheritance
or polymorphism to make issues even cleaner. Thus you utilized many
design patterns you discovered useful from different locations into the front-end
utility right here.

Determine 4: Enterprise fashions
Layered frontend utility
The applying retains evolving, and then you definately discover some patterns
emerge. There are a bunch of objects that don’t belong to any person
interface, they usually additionally don’t care about whether or not the underlying information is
from distant service, native storage or cache. After which, you wish to cut up
them into completely different layers. Here’s a detailed rationalization concerning the layer
splitting Presentation Area Information Layering.

Determine 5: Layered frontend utility
The above evolution course of is a high-level overview, and you need to
have a style of how you need to construction your code or no less than what the
course must be. Nevertheless, there might be many particulars you should
take into account earlier than making use of the idea in your utility.
Within the following sections, I’ll stroll you thru a function I
extracted from an actual venture to display all of the patterns and design
ideas I believe helpful for giant frontend purposes.
Introduction of the Fee function
I’m utilizing an oversimplified on-line ordering utility as a beginning
level. On this utility, a buyer can decide up some merchandise and add
them to the order, after which they might want to choose one of many cost
strategies to proceed.

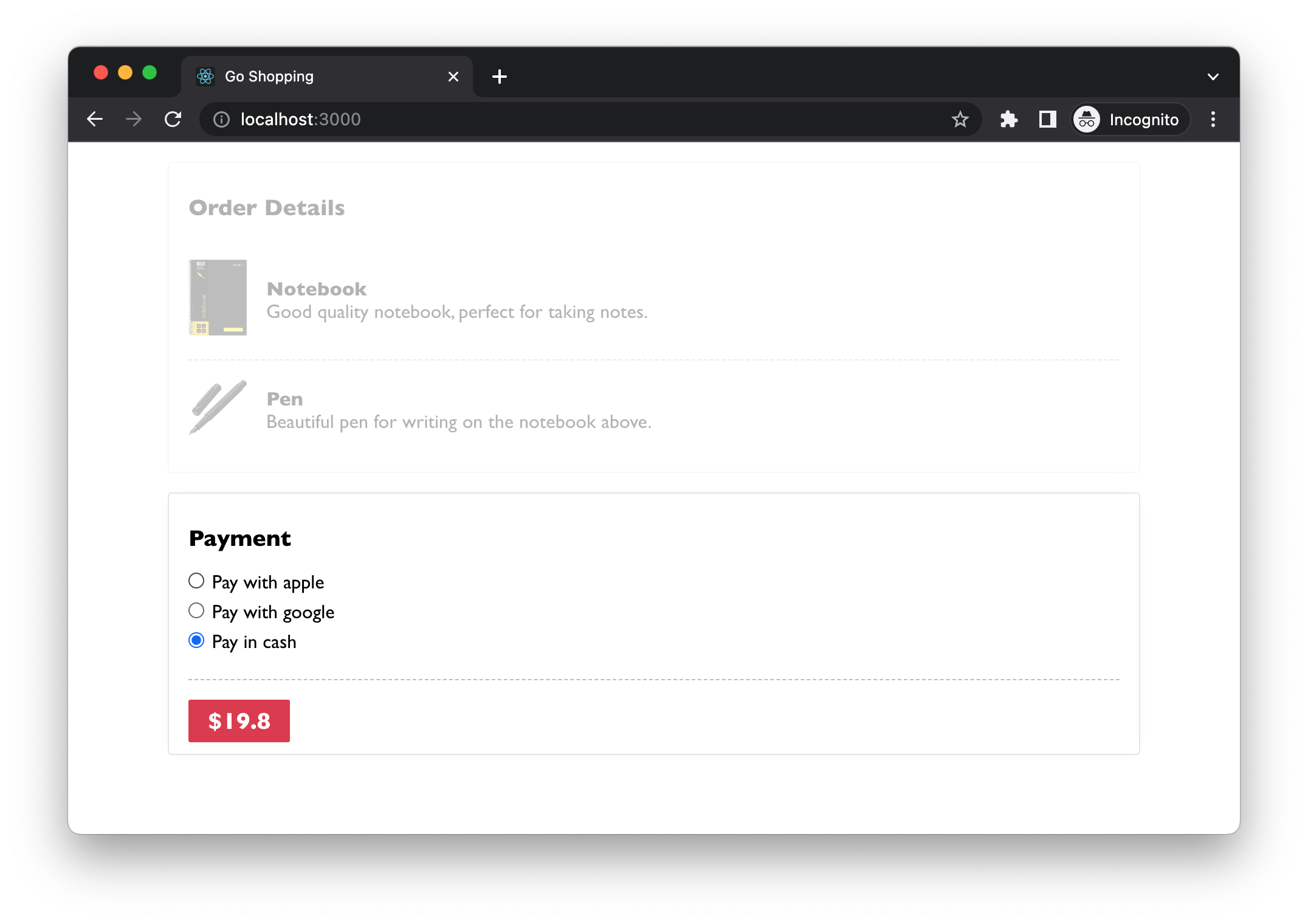
Determine 6: Fee part
These cost technique choices are configured on the server facet, and
prospects from completely different nations may even see different choices. For instance,
Apple Pay could solely be well-liked in some nations. The radio buttons are
data-driven – no matter is fetched from the backend service might be
surfaced. The one exception is that when no configured cost strategies
are returned, we don’t present something and deal with it as “pay in money” by
default.
For simplicity, I’ll skip the precise cost course of and deal with the
Fee part. Let’s say that after studying the React hi there world
doc and a few stackoverflow searches, you got here up with some code
like this:
src/Fee.tsx…
export const Fee = ({ quantity }: { quantity: quantity }) => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((technique) => ({
supplier: technique.title,
label: `Pay with ${technique.title}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return (
<div>
<h3>Fee</h3>
<div>
{paymentMethods.map((technique) => (
<label key={technique.supplier}>
<enter
kind="radio"
title="cost"
worth={technique.supplier}
defaultChecked={technique.supplier === "money"}
/>
<span>{technique.label}</span>
</label>
))}
</div>
<button>${quantity}</button>
</div>
);
};
The code above is fairly typical. You may need seen it within the get
began tutorial someplace. And it is not crucial unhealthy. Nevertheless, as we
talked about above, the code has combined completely different issues all in a single
part and makes it a bit troublesome to learn.
The issue with the preliminary implementation
The primary concern I wish to deal with is how busy the part
is. By that, I imply Fee offers with various things and makes the
code troublesome to learn as it’s a must to change context in your head as you
learn.
With a view to make any modifications it’s a must to comprehend
initialise community request
,
map the information to an area format that the part can perceive
,
render every cost technique
,
and
the rendering logic for Fee part itself
.
src/Fee.tsx…
export const Fee = ({ quantity }: { quantity: quantity }) => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((technique) => ({
supplier: technique.title,
label: `Pay with ${technique.title}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return (
<div>
<h3>Fee</h3>
<div>
{paymentMethods.map((technique) => (
<label key={technique.supplier}>
<enter
kind="radio"
title="cost"
worth={technique.supplier}
defaultChecked={technique.supplier === "money"}
/>
<span>{technique.label}</span>
</label>
))}
</div>
<button>${quantity}</button>
</div>
);
};
It is not a giant downside at this stage for this easy instance.
Nevertheless, because the code will get larger and extra advanced, we’ll must
refactoring them a bit.
It’s good observe to separate view and non-view code into separate
locations. The reason being, usually, views are altering extra continuously than
non-view logic. Additionally, as they cope with completely different points of the
utility, separating them means that you can deal with a selected
self-contained module that’s far more manageable when implementing new
options.
The cut up of view and non-view code
In React, we will use a customized hook to take care of state of a part
whereas preserving the part itself kind of stateless. We are able to
use
to create a operate referred to as usePaymentMethods (the
prefix use is a conference in React to point the operate is a hook
and dealing with some states in it):
src/Fee.tsx…
const usePaymentMethods = () => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((technique) => ({
supplier: technique.title,
label: `Pay with ${technique.title}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return {
paymentMethods,
};
};
This returns a paymentMethods array (in kind LocalPaymentMethod) as
inside state and is prepared for use in rendering. So the logic in
Fee may be simplified as:
src/Fee.tsx…
export const Fee = ({ quantity }: { quantity: quantity }) => {
const { paymentMethods } = usePaymentMethods();
return (
<div>
<h3>Fee</h3>
<div>
{paymentMethods.map((technique) => (
<label key={technique.supplier}>
<enter
kind="radio"
title="cost"
worth={technique.supplier}
defaultChecked={technique.supplier === "money"}
/>
<span>{technique.label}</span>
</label>
))}
</div>
<button>${quantity}</button>
</div>
);
};
This helps relieve the ache within the Fee part. Nevertheless, should you
take a look at the block for iterating by means of paymentMethods, it appears a
idea is lacking right here. In different phrases, this block deserves its personal
part. Ideally, we would like every part to deal with, just one
factor.
Information modelling to encapsulate logic
To this point, the modifications we now have made are all about splitting view and
non-view code into completely different locations. It really works effectively. The hook handles information
fetching and reshaping. Each Fee and PaymentMethods are comparatively
small and simple to know.
Nevertheless, should you look intently, there’s nonetheless room for enchancment. To
begin with, within the pure operate part PaymentMethods, we now have a bit
of logic to test if a cost technique must be checked by default:
src/Fee.tsx…
const PaymentMethods = ({
paymentMethods,
}: {
paymentMethods: LocalPaymentMethod[];
}) => (
<>
{paymentMethods.map((technique) => (
<label key={technique.supplier}>
<enter
kind="radio"
title="cost"
worth={technique.supplier}
defaultChecked={technique.supplier === "money"}
/>
<span>{technique.label}</span>
</label>
))}
</>
);
These check statements in a view may be thought-about a logic leak, and
step by step they are often scatted in other places and make modification
more durable.
One other level of potential logic leakage is within the information conversion
the place we fetch information:
src/Fee.tsx…
const usePaymentMethods = () => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((technique) => ({
supplier: technique.title,
label: `Pay with ${technique.title}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return {
paymentMethods,
};
};
Word the nameless operate inside strategies.map does the conversion
silently, and this logic, together with the technique.supplier === "money"
above may be extracted into a category.
We may have a category PaymentMethod with the information and behavior
centralised right into a single place:
src/PaymentMethod.ts…
class PaymentMethod {
personal remotePaymentMethod: RemotePaymentMethod;
constructor(remotePaymentMethod: RemotePaymentMethod) {
this.remotePaymentMethod = remotePaymentMethod;
}
get supplier() {
return this.remotePaymentMethod.title;
}
get label() {
if(this.supplier === 'money') {
return `Pay in ${this.supplier}`
}
return `Pay with ${this.supplier}`;
}
get isDefaultMethod() {
return this.supplier === "money";
}
}
With the category, I can outline the default money cost technique:
const payInCash = new PaymentMethod({ title: "money" });
And in the course of the conversion – after the cost strategies are fetched from
the distant service – I can assemble the PaymentMethod object in-place. And even
extract a small operate referred to as convertPaymentMethods:
src/usePaymentMethods.ts…
const convertPaymentMethods = (strategies: RemotePaymentMethod[]) => {
if (strategies.size === 0) {
return [];
}
const prolonged: PaymentMethod[] = strategies.map(
(technique) => new PaymentMethod(technique)
);
prolonged.push(payInCash);
return prolonged;
};
Additionally, within the PaymentMethods part, we don’t use the
technique.supplier === "money"to test anymore, and as an alternative name the
getter:
src/PaymentMethods.tsx…
export const PaymentMethods = ({ choices }: { choices: PaymentMethod[] }) => (
<>
{choices.map((technique) => (
<label key={technique.supplier}>
<enter
kind="radio"
title="cost"
worth={technique.supplier}
defaultChecked={technique.isDefaultMethod}
/>
<span>{technique.label}</span>
</label>
))}
</>
);
Now we’re restructuring our Fee part right into a bunch of smaller
components that work collectively to complete the work.

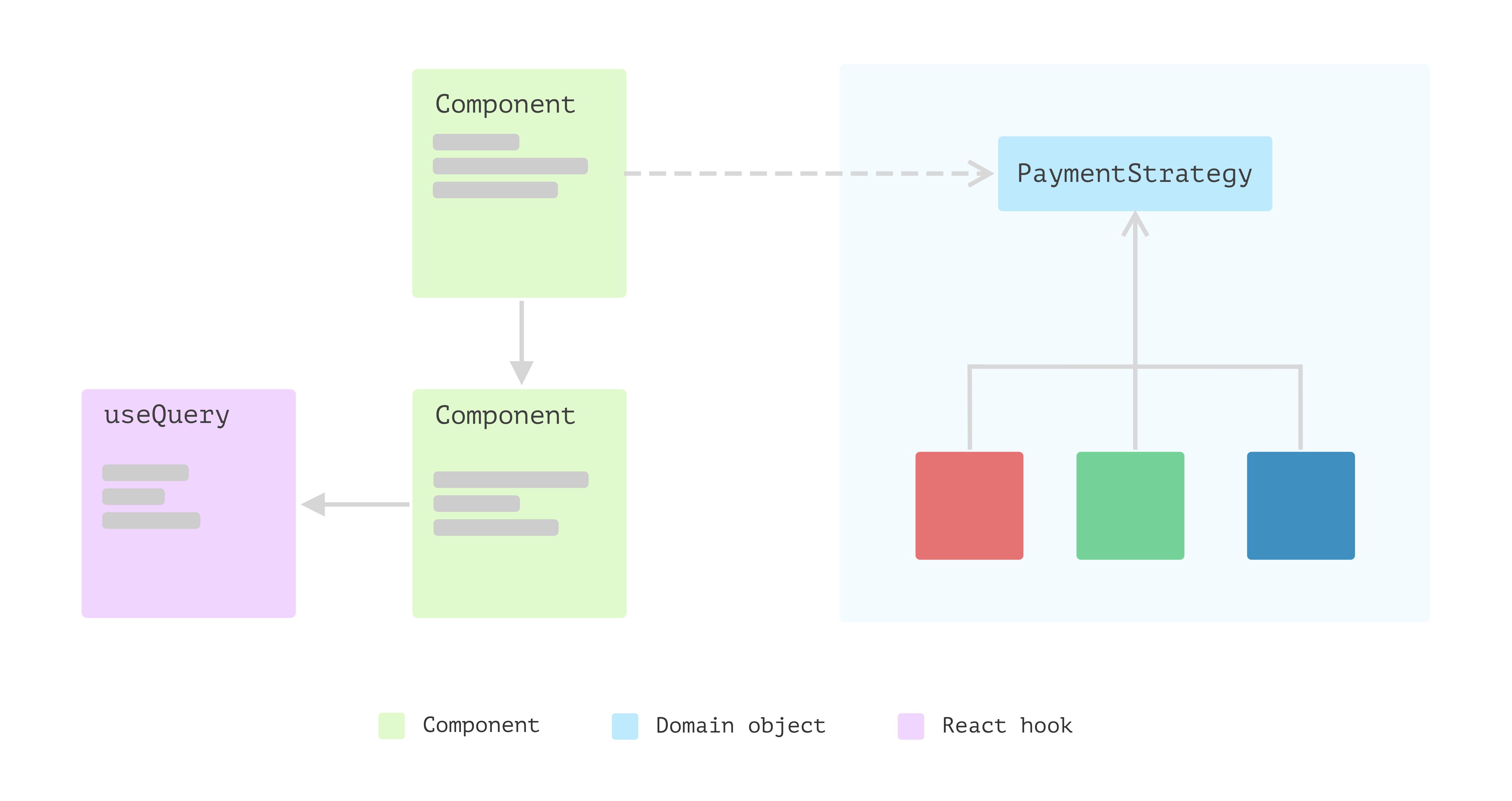
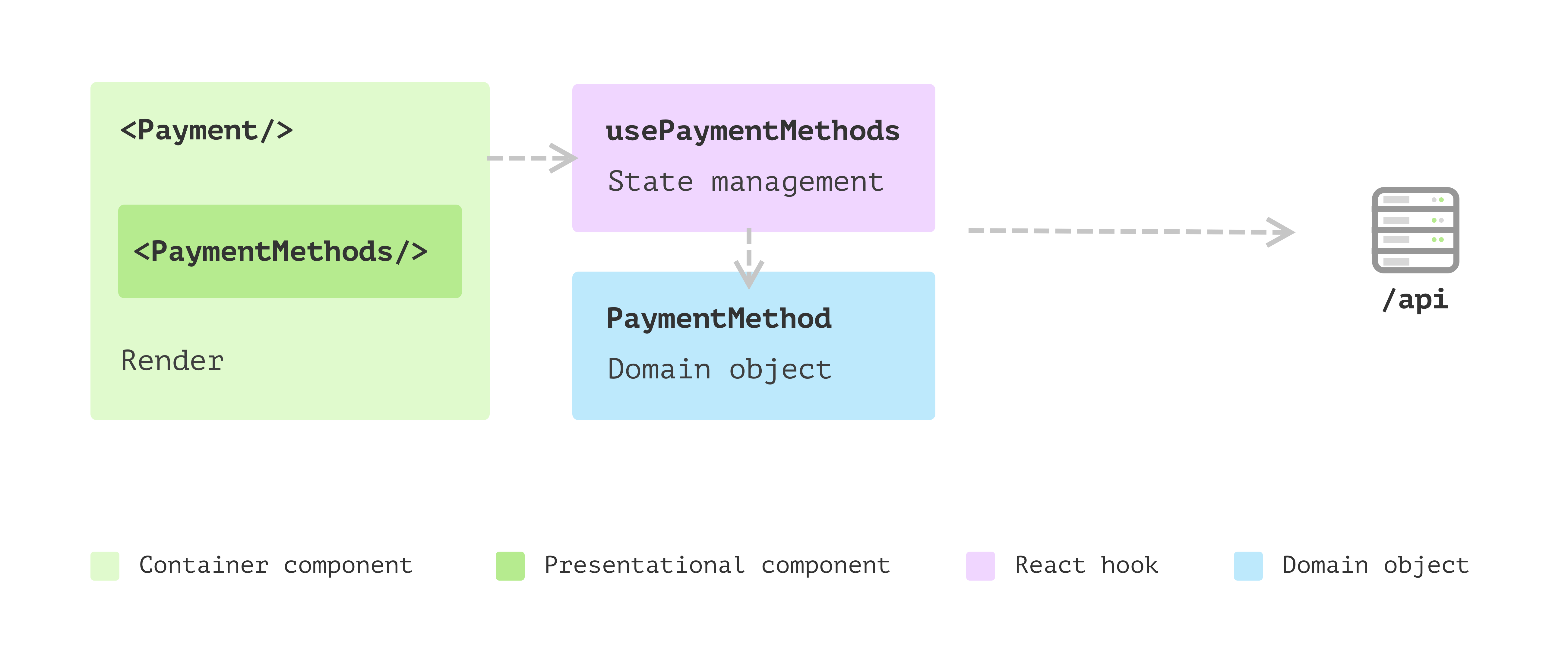
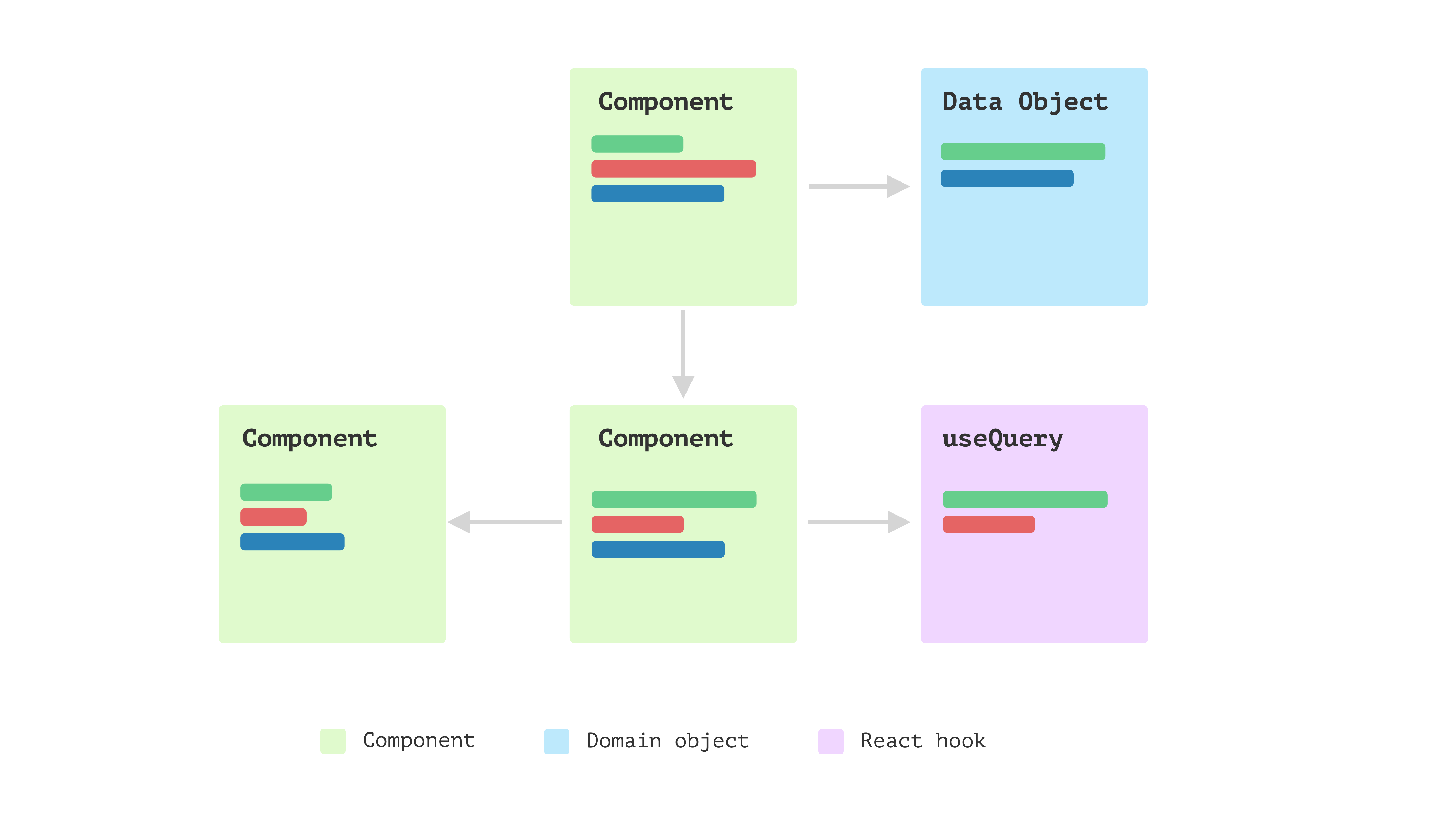
Determine 7: Refactored Fee with extra components that may be composed simply
The advantages of the brand new construction
- Having a category encapsulates all of the logic round a cost technique. It’s a
area object and doesn’t have any UI-related data. So testing and
probably modifying logic right here is far simpler than when embedded in a
view. - The brand new extracted part
PaymentMethodsis a pure operate and solely
is determined by a website object array, which makes it tremendous simple to check and reuse
elsewhere. We would must move in aonSelectcallback to it, however even in
that case, it’s a pure operate and doesn’t have to the touch any exterior
states. - Every a part of the function is obvious. If a brand new requirement comes, we will
navigate to the precise place with out studying all of the code.
I’ve to make the instance on this article sufficiently advanced in order that
many patterns may be extracted. All these patterns and ideas are
there to assist simplify our code’s modifications.
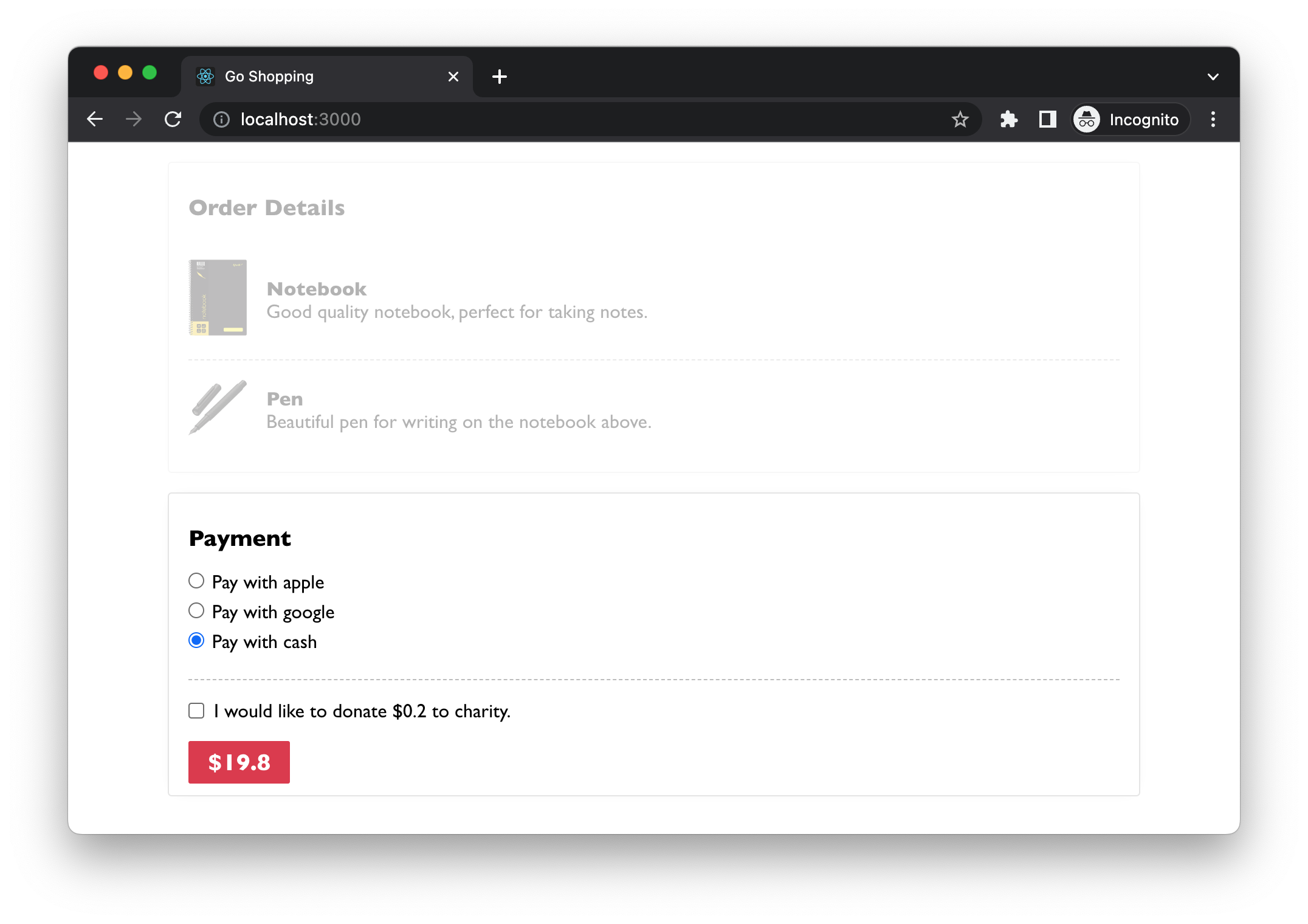
New requirement: donate to a charity
Let’s study the idea right here with some additional modifications to the
utility. The brand new requirement is that we wish to supply an possibility for
prospects to donate a small amount of cash as a tip to a charity alongside
with their order.
For instance, if the order quantity is $19.80, we ask if they want
to donate $0.20. And if a person agrees to donate it, we’ll present the full
quantity on the button.

Determine 8: Donate to a charity
Earlier than we make any modifications, let’s have a fast take a look at the present code
construction. I want have completely different components of their folder so it is easy for
me to navigate when it grows larger.
src
├── App.tsx
├── elements
│ ├── Fee.tsx
│ └── PaymentMethods.tsx
├── hooks
│ └── usePaymentMethods.ts
├── fashions
│ └── PaymentMethod.ts
└── varieties.ts
App.tsx is the primary entry, it makes use of Fee part, and Fee
makes use of PaymentMethods for rendering completely different cost choices. The hook
usePaymentMethods is chargeable for fetching information from distant service
after which convert it to a PaymentMethod area object that’s used to
maintain label and the isDefaultChecked flag.
Inner state: comply with donation
To make these modifications in Fee, we’d like a boolean state
agreeToDonate to point whether or not a person chosen the checkbox on the
web page.
src/Fee.tsx…
const [agreeToDonate, setAgreeToDonate] = useState<boolean>(false); const { whole, tip } = useMemo( () => ({ whole: agreeToDonate ? Math.flooring(quantity + 1) : quantity, tip: parseFloat((Math.flooring(quantity + 1) - quantity).toPrecision(10)), }), [amount, agreeToDonate] );
The operate Math.flooring will around the quantity down so we will get the
correct quantity when the person selects agreeToDonate, and the distinction
between the rounded-up worth and the unique quantity might be assigned to tip.
And for the view, the JSX might be a checkbox plus a brief
description:
src/Fee.tsx…
return (
<div>
<h3>Fee</h3>
<PaymentMethods choices={paymentMethods} />
<div>
<label>
<enter
kind="checkbox"
onChange={handleChange}
checked={agreeToDonate}
/>
<p>
{agreeToDonate
? "Thanks to your donation."
: `I wish to donate $${tip} to charity.`}
</p>
</label>
</div>
<button>${whole}</button>
</div>
);
With these new modifications, our code begins dealing with a number of issues once more.
It’s important to remain alert for potential mixing of view and non-view
code. In case you discover any pointless mixing, search for methods to separate them.
Word that it is not a set-in-stone rule. Hold issues all collectively good
and tidy for small and cohesive elements, so you do not have to look in
a number of locations to know the general behaviour. Typically, you need to
bear in mind to keep away from the part file rising too massive to grasp.
Extra modifications about round-up logic
The round-up appears good thus far, and because the enterprise expands to different
nations, it comes with new necessities. The identical logic doesn’t work in
Japan market as 0.1 Yen is simply too small as a donation, and it must spherical
as much as the closest hundred for the Japanese foreign money. And for Denmark, it
must spherical as much as the closest tens.
It seems like a straightforward repair. All I would like is a countryCode handed into
the Fee part, proper?
<Fee quantity={3312} countryCode="JP" />;
And since all the logic is now outlined within the useRoundUp hook, I
can even move the countryCode by means of to the hook.
const useRoundUp = (quantity: quantity, countryCode: string) => {
//...
const { whole, tip } = useMemo(
() => ({
whole: agreeToDonate
? countryCode === "JP"
? Math.flooring(quantity / 100 + 1) * 100
: Math.flooring(quantity + 1)
: quantity,
//...
}),
[amount, agreeToDonate, countryCode]
);
//...
};
You’ll discover that the if-else can go on and on as a brand new
countryCode is added within the useEffect block. And for the
getTipMessage, we’d like the identical if-else checks as a special nation
could use different foreign money signal (as an alternative of a greenback signal by default):
const formatCheckboxLabel = (
agreeToDonate: boolean,
tip: quantity,
countryCode: string
) => {
const currencySign = countryCode === "JP" ? "¥" : "$";
return agreeToDonate
? "Thanks to your donation."
: `I wish to donate ${currencySign}${tip} to charity.`;
};
One last item we additionally want to alter is the foreign money signal on the
button:
<button>
{countryCode === "JP" ? "¥" : "$"}
{whole}
</button>;
The shotgun surgical procedure downside
This situation is the well-known “shotgun surgical procedure” scent we see in
many locations (not significantly in React purposes). This primarily
says that we’ll have to the touch a number of modules each time we have to modify
the code for both a bug fixing or including a brand new function. And certainly, it’s
simpler to make errors with this many modifications, particularly when your exams
are inadequate.

Determine 10: The shotgun surgical procedure scent
As illustrated above, the colored traces point out branches of nation
code checks that cross many recordsdata. In views, we’ll must do separate
issues for various nation code, whereas in hooks, we’ll want comparable
branches. And each time we have to add a brand new nation code, we’ll must
contact all these components.
For instance, if we take into account Denmark as a brand new nation the enterprise is
increasing to, we’ll find yourself with code in lots of locations like:
const currencySignMap = {
JP: "¥",
DK: "Kr.",
AU: "$",
};
const getCurrencySign = (countryCode: CountryCode) =>
currencySignMap[countryCode];
One attainable resolution for the issue of getting branches scattered in
completely different locations is to make use of polymorphism to exchange these change instances or
desk look-up logic. We are able to use Extract Class on these
properties after which Substitute Conditional with Polymorphism.
Polymorphism to the rescue
The very first thing we will do is study all of the variations to see what
should be extracted into a category. For instance, completely different nations have
completely different foreign money indicators, so getCurrencySign may be extracted right into a
public interface. Additionally ,nations may need completely different round-up
algorithms, thus getRoundUpAmount and getTip can go to the
interface.
export interface PaymentStrategy {
getRoundUpAmount(quantity: quantity): quantity;
getTip(quantity: quantity): quantity;
}
A concrete implementation of the technique interface can be like
following the code snippet: PaymentStrategyAU.
export class PaymentStrategyAU implements PaymentStrategy {
get currencySign(): string {
return "$";
}
getRoundUpAmount(quantity: quantity): quantity {
return Math.flooring(quantity + 1);
}
getTip(quantity: quantity): quantity {
return parseFloat((this.getRoundUpAmount(quantity) - quantity).toPrecision(10));
}
}
Word right here the interface and lessons don’t have anything to do with the UI
instantly. This logic may be shared somewhere else within the utility or
even moved to backend companies (if the backend is written in Node, for
instance).
We may have subclasses for every nation, and every has the nation particular
round-up logic. Nevertheless, as operate is first-class citizen in JavaScript, we
can move within the round-up algorithm into the technique implementation to make the
code much less overhead with out subclasses. And becaues we now have just one
implementation of the interface, we will use Inline Class to
cut back the single-implementation-interface.
src/fashions/CountryPayment.ts…
export class CountryPayment {
personal readonly _currencySign: string;
personal readonly algorithm: RoundUpStrategy;
public constructor(currencySign: string, roundUpAlgorithm: RoundUpStrategy) {
this._currencySign = currencySign;
this.algorithm = roundUpAlgorithm;
}
get currencySign(): string {
return this._currencySign;
}
getRoundUpAmount(quantity: quantity): quantity {
return this.algorithm(quantity);
}
getTip(quantity: quantity): quantity {
return calculateTipFor(this.getRoundUpAmount.bind(this))(quantity);
}
}
As illustrated beneath, as an alternative of rely upon scattered logic in
elements and hooks, they now solely depend on a single class
PaymentStrategy. And at runtime, we will simply substitute one occasion
of PaymentStrategy for one more (the crimson, inexperienced and blue sq. signifies
completely different situations of PaymentStrategy class).

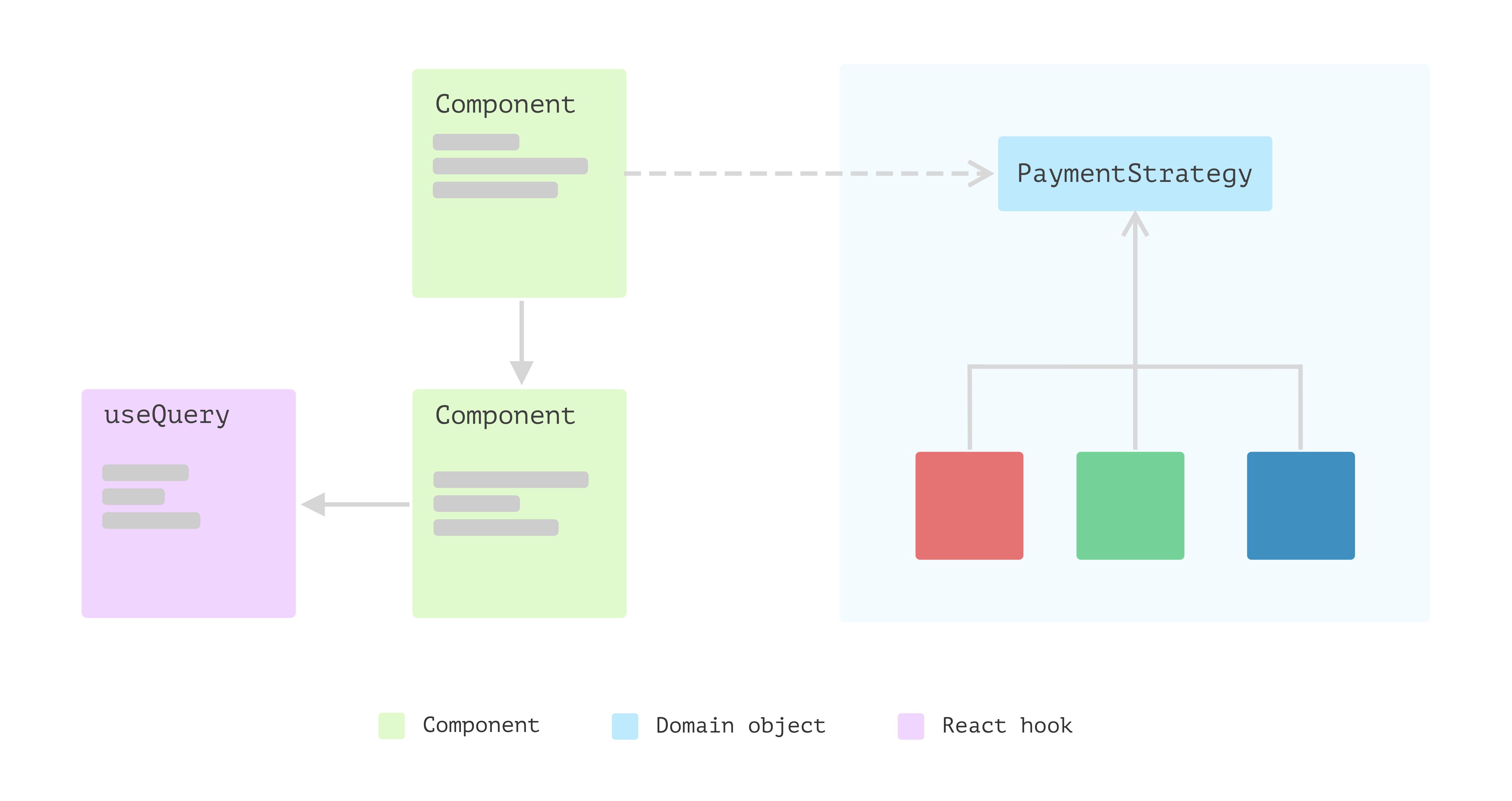
Determine 11: Extract class to encapsulate logic
And the useRoundUp hook, the code might be simplified as:
src/hooks/useRoundUp.ts…
export const useRoundUp = (quantity: quantity, technique: PaymentStrategy) => { const [agreeToDonate, setAgreeToDonate] = useState<boolean>(false); const { whole, tip } = useMemo( () => ({ whole: agreeToDonate ? technique.getRoundUpAmount(quantity) : quantity, tip: technique.getTip(quantity), }), [agreeToDonate, amount, strategy] ); const updateAgreeToDonate = () => { setAgreeToDonate((agreeToDonate) => !agreeToDonate); }; return { whole, tip, agreeToDonate, updateAgreeToDonate, }; };
Within the Fee part, we move the technique from props by means of
to the hook:
src/elements/Fee.tsx…
export const Fee = ({
quantity,
technique = new PaymentStrategy("$", roundUpToNearestInteger),
}: {
quantity: quantity;
technique?: PaymentStrategy;
}) => {
const { paymentMethods } = usePaymentMethods();
const { whole, tip, agreeToDonate, updateAgreeToDonate } = useRoundUp(
quantity,
technique
);
return (
<div>
<h3>Fee</h3>
<PaymentMethods choices={paymentMethods} />
<DonationCheckbox
onChange={updateAgreeToDonate}
checked={agreeToDonate}
content material={formatCheckboxLabel(agreeToDonate, tip, technique)}
/>
<button>{formatButtonLabel(technique, whole)}</button>
</div>
);
};
And I then did a bit clear as much as extract just a few helper capabilities for
producing the labels:
src/utils.ts…
export const formatCheckboxLabel = (
agreeToDonate: boolean,
tip: quantity,
technique: CountryPayment
) => {
return agreeToDonate
? "Thanks to your donation."
: `I wish to donate ${technique.currencySign}${tip} to charity.`;
};
I hope you will have observed that we’re attempting to instantly extract non-view
code into separate locations or summary new mechanisms to reform it to be
extra modular.
You possibly can consider it this fashion: the React view is simply one of many
customers of your non-view code. For instance, should you would construct a brand new
interface – perhaps with Vue or perhaps a command line device – how a lot code
are you able to reuse together with your present implementation?
The advantages of getting these layers
As demonstrated above, these layers brings us many benefits:
- Enhanced maintainability: by separating a part into distinct components,
it’s simpler to find and repair defects in particular components of the code. This could
save time and cut back the danger of introducing new bugs whereas making modifications. - Elevated modularity: the layered construction is extra modular, which might
make it simpler to reuse code and construct new options. Even in every layer, take
views for instance, are typically extra composable. - Enhanced readability: it is a lot simpler to know and observe the logic
of the code. This may be particularly useful for different builders who’re studying
and dealing with the code. That is the core of constructing modifications to the
codebase. - Improved scalability: with diminished complixity in every particular person module,
the appliance is usually extra scalable, as it’s simpler so as to add new options or
make modifications with out affecting your complete system. This may be particularly
essential for big, advanced purposes which can be anticipated to evolve over
time. - Migrate to different techstack: if we now have to (even most unlikely in most
tasks), we will change the view layer with out altering the underlying fashions
and logic. All as a result of the area logic is encapsulated in pure JavaScript (or
TypeScript) code and is not conscious of the existence of views.
Conclusion
Constructing React utility, or a frontend utility with React as its
view, shouldn’t be handled as a brand new kind of software program. A lot of the patterns
and ideas for constructing the normal person interface nonetheless apply. Even
the patterns for establishing a headless service within the backend are additionally
legitimate within the frontend area. We are able to use layers within the frontend and have the
person interface as skinny as attainable, sink the logic right into a supporting mannequin
layer, and information entry into one other.
The good thing about having these layers in frontend purposes is that you simply
solely want to know one piece with out worrying about others. Additionally, with
the advance of reusability, making modifications to present code can be
comparatively extra manageable than earlier than.
Whereas I’ve put React utility, there is not such a factor as React utility. I imply, there are
front-end purposes written in JavaScript or TypeScript that occur to
use React as their views. Nevertheless, I believe it is not honest to name them React
purposes, simply as we would not name a Java EE utility JSP
utility.
As a rule, individuals squeeze various things into React
elements or hooks to make the appliance work. Any such
less-organised construction is not an issue if the appliance is small or
largely with out a lot enterprise logic. Nevertheless, as extra enterprise logic shifted
to front-end in lots of instances, this everything-in-component exhibits issues. To
be extra particular, the hassle of understanding such kind of code is
comparatively excessive, in addition to the elevated threat to code modification.
On this article, I wish to talk about just a few patterns and strategies
you should utilize to reshape your “React utility” into an everyday one, and solely
with React as its view (you may even swap these views into one other view
library with out an excessive amount of efforts).
The vital level right here is you need to analyse what position every a part of the
code is enjoying inside an utility (even on the floor, they is likely to be
packed in the identical file). Separate view from no-view logic, cut up the
no-view logic additional by their tasks and place them within the
proper locations.
The good thing about this separation is that it means that you can make modifications in
the underlying area logic with out worrying an excessive amount of concerning the floor
views, or vice versa. Additionally, it might enhance the reusability of the area
logic somewhere else as they don’t seem to be coupled to some other components.
React is a humble library for constructing views
It is simple to neglect that React, at its core, is a library (not a
framework) that helps you construct the person interface.
On this context, it’s emphasised that React is a JavaScript library
that concentrates on a selected side of net growth, particularly UI
elements, and presents ample freedom by way of the design of the
utility and its general construction.
A JavaScript library for constructing person interfaces
It might sound fairly easy. However I’ve seen many instances the place
individuals write the information fetching, reshaping logic proper within the place the place
it is consumed. For instance, fetching information inside a React part, within the
useEffect block proper above the rendering, or performing information
mapping/reworking as soon as they received the response from the server facet.
useEffect(() => {
fetch("https://deal with.service/api")
.then((res) => res.json())
.then((information) => {
const addresses = information.map((merchandise) => ({
avenue: merchandise.streetName,
deal with: merchandise.streetAddress,
postcode: merchandise.postCode,
}));
setAddresses(addresses);
});
}, []);
// the precise rendering...
Maybe as a result of there’s but to be a common commonplace within the frontend
world, or it is only a unhealthy programming behavior. Frontend purposes ought to
not be handled too in another way from common software program purposes. Within the
frontend world, you continue to use separation of issues usually to rearrange
the code construction. And all of the confirmed helpful design patterns nonetheless
apply.
Welcome to the true world React utility
Most builders had been impressed by React’s simplicity and the concept
a person interface may be expressed as a pure operate to map information into the
DOM. And to a sure extent, it IS.
However builders begin to wrestle when they should ship a community
request to a backend or carry out web page navigation, as these unintended effects
make the part much less “pure”. And when you take into account these completely different
states (both international state or native state), issues rapidly get
difficult, and the darkish facet of the person interface emerges.
Other than the person interface
React itself doesn’t care a lot about the place to place calculation or
enterprise logic, which is honest because it’s solely a library for constructing person
interfaces. And past that view layer, a frontend utility has different
components as effectively. To make the appliance work, you will have a router,
native storage, cache at completely different ranges, community requests, Third-party
integrations, Third-party login, safety, logging, efficiency tuning,
and many others.
With all this additional context, attempting to squeeze every little thing into
React elements or hooks is usually not a good suggestion. The reason being
mixing ideas in a single place typically results in extra confusion. At
first, the part units up some community request for order standing, and
then there’s some logic to trim off main house from a string and
then navigate some other place. The reader should continually reset their
logic movement and leap backwards and forwards from completely different ranges of particulars.
Packing all of the code into elements may match in small purposes
like a Todo or one-form utility. Nonetheless, the efforts to know
such utility might be vital as soon as it reaches a sure stage.
To not point out including new options or fixing present defects.
If we may separate completely different issues into recordsdata or folders with
constructions, the psychological load required to know the appliance would
be considerably diminished. And also you solely must deal with one factor at a
time. Fortunately, there are already some well-proven patterns again to the
pre-web time. These design ideas and patterns are explored and
mentioned effectively to resolve the frequent person interface issues – however within the
desktop GUI utility context.
Martin Fowler has an excellent abstract of the idea of view-model-data
layering.
On the entire I’ve discovered this to be an efficient type of
modularization for a lot of purposes and one which I frequently use and
encourage. It is greatest benefit is that it permits me to extend my
focus by permitting me to consider the three subjects (i.e., view,
mannequin, information) comparatively independently.
Layered architectures have been used to manage the challenges in massive
GUI purposes, and positively we will use these established patterns of
front-end group in our “React purposes”.
The evolution of a React utility
For small or one-off tasks, you may discover that every one logic is simply
written inside React elements. You may even see one or only some elements
in whole. The code appears just about like HTML, with just some variable or
state used to make the web page “dynamic”. Some may ship requests to fetch
information on useEffect after the elements render.
As the appliance grows, and an increasing number of code are added to codebase.
With no correct solution to organise them, quickly the codebase will flip into
unmaintainable state, which means that even including small options may be
time-consuming as builders want extra time to learn the code.
So I’ll listing just a few steps that may assist to reduction the maintainable
downside. It typically require a bit extra efforts, however it can repay to
have the construction in you utility. Let’s have a fast overview of those
steps to construct front-end purposes that scale.
Single Part Utility
It may be referred to as just about a Single Part Utility:

Determine 1: Single Part Utility
However quickly, you realise one single part requires quite a lot of time
simply to learn what’s going on. For instance, there’s logic to iterate
by means of a listing and generate every merchandise. Additionally, there’s some logic for
utilizing Third-party elements with only some configuration code, aside
from different logic.
A number of Part Utility
You determined to separate the part into a number of elements, with
these constructions reflecting what’s taking place on the end result HTML is a
good thought, and it lets you deal with one part at a time.

Determine 2: A number of Part Utility
And as your utility grows, other than the view, there are issues
like sending community requests, changing information into completely different shapes for
the view to devour, and amassing information to ship again to the server. And
having this code inside elements doesn’t really feel proper as they’re not
actually about person interfaces. Additionally, some elements have too many
inside states.
State administration with hooks
It’s a greater thought to separate this logic right into a separate locations.
Fortunately in React, you may outline your personal hooks. This can be a nice solution to
share these state and the logic of each time states change.

Determine 3: State administration with hooks
That’s superior! You might have a bunch of parts extracted out of your
single part utility, and you’ve got just a few pure presentational
elements and a few reusable hooks that make different elements stateful.
The one downside is that in hooks, other than the facet impact and state
administration, some logic doesn’t appear to belong to the state administration
however pure calculations.
Enterprise fashions emerged
So that you’ve began to turn into conscious that extracting this logic into but
one other place can carry you a lot advantages. For instance, with that cut up,
the logic may be cohesive and unbiased of any views. Then you definately extract
just a few area objects.
These easy objects can deal with information mapping (from one format to
one other), test nulls and use fallback values as required. Additionally, because the
quantity of those area objects grows, you discover you want some inheritance
or polymorphism to make issues even cleaner. Thus you utilized many
design patterns you discovered useful from different locations into the front-end
utility right here.

Determine 4: Enterprise fashions
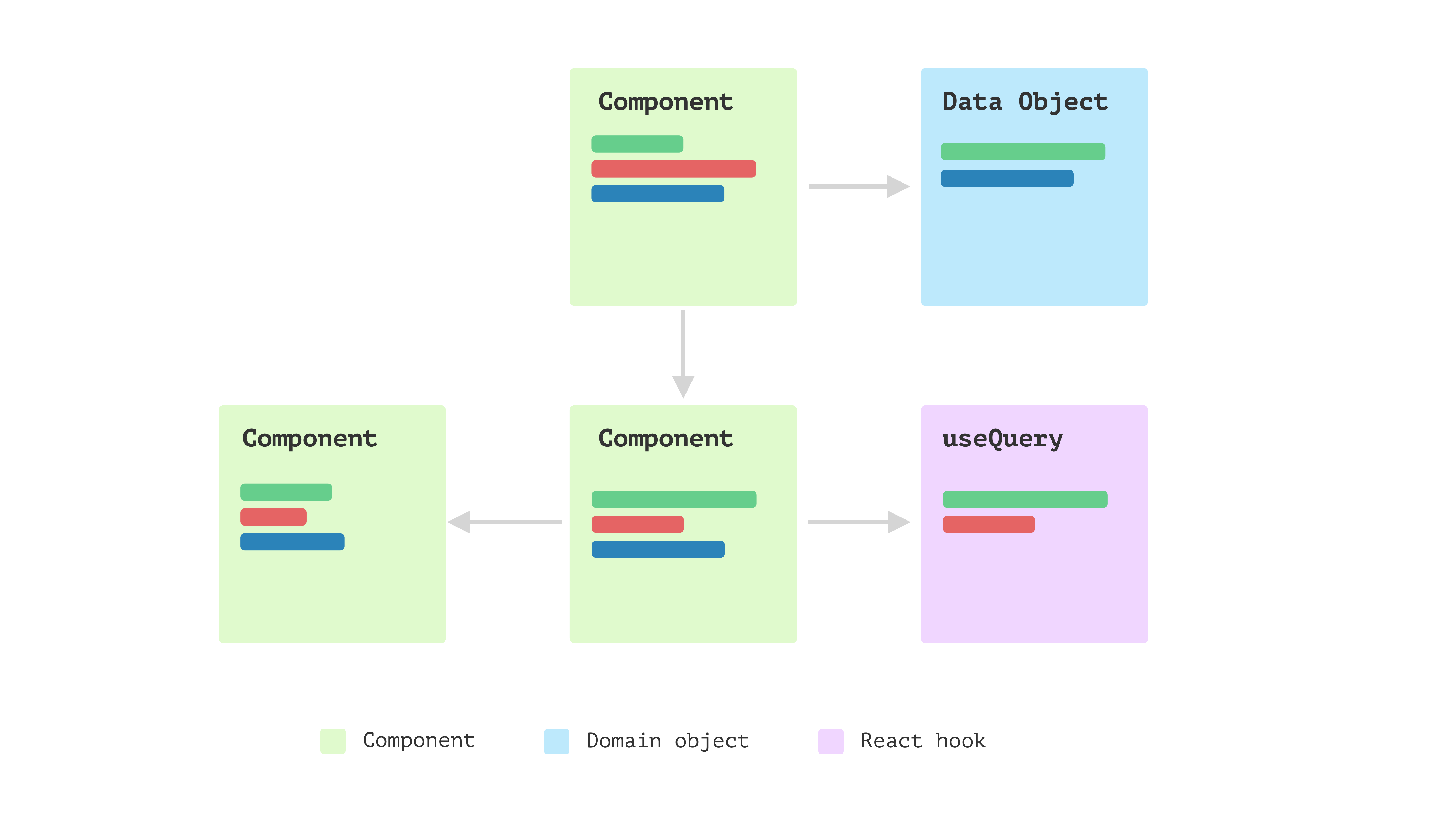
Layered frontend utility
The applying retains evolving, and then you definately discover some patterns
emerge. There are a bunch of objects that don’t belong to any person
interface, they usually additionally don’t care about whether or not the underlying information is
from distant service, native storage or cache. After which, you wish to cut up
them into completely different layers. Here’s a detailed rationalization concerning the layer
splitting Presentation Area Information Layering.

Determine 5: Layered frontend utility
The above evolution course of is a high-level overview, and you need to
have a style of how you need to construction your code or no less than what the
course must be. Nevertheless, there might be many particulars you should
take into account earlier than making use of the idea in your utility.
Within the following sections, I’ll stroll you thru a function I
extracted from an actual venture to display all of the patterns and design
ideas I believe helpful for giant frontend purposes.
Introduction of the Fee function
I’m utilizing an oversimplified on-line ordering utility as a beginning
level. On this utility, a buyer can decide up some merchandise and add
them to the order, after which they might want to choose one of many cost
strategies to proceed.

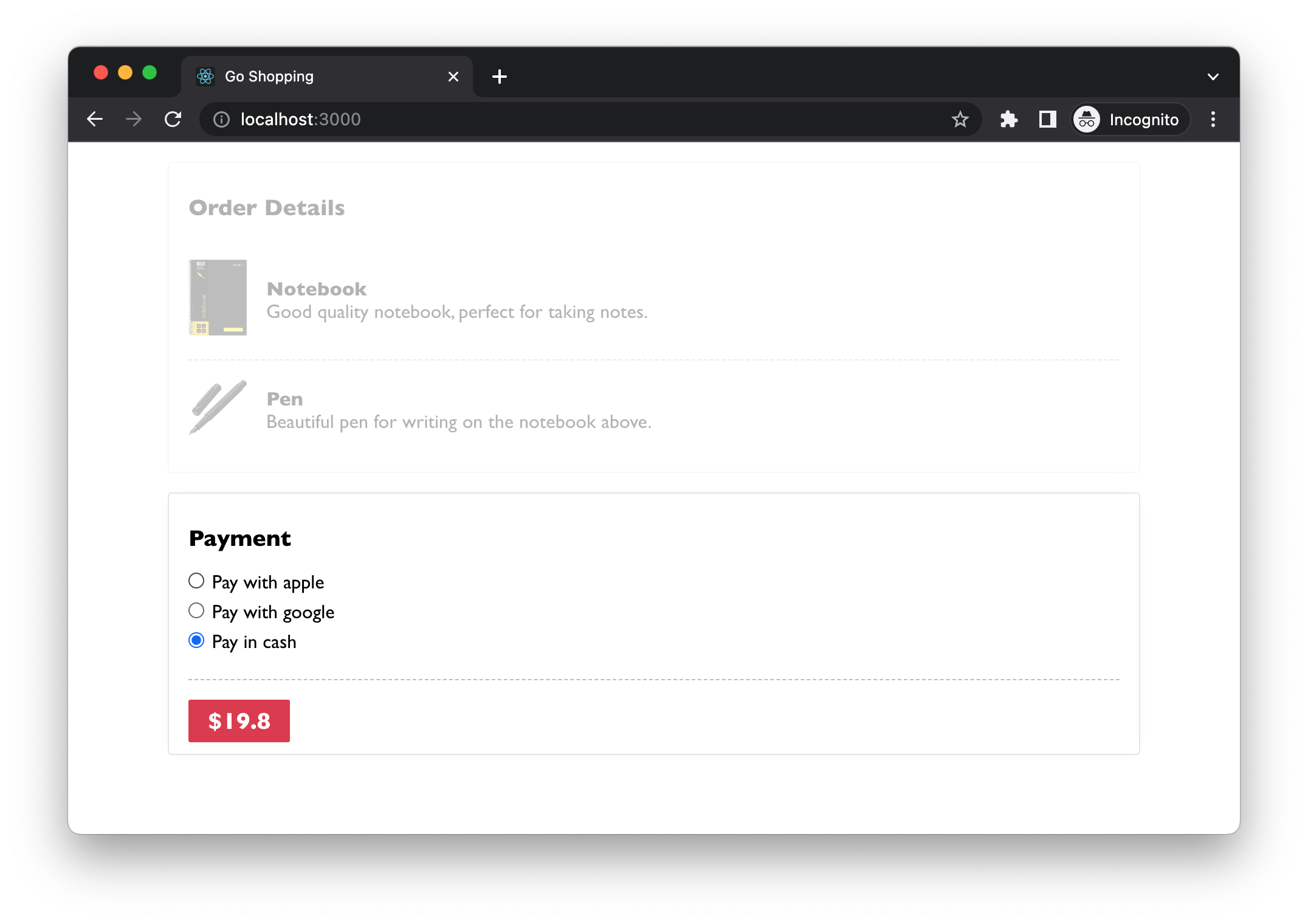
Determine 6: Fee part
These cost technique choices are configured on the server facet, and
prospects from completely different nations may even see different choices. For instance,
Apple Pay could solely be well-liked in some nations. The radio buttons are
data-driven – no matter is fetched from the backend service might be
surfaced. The one exception is that when no configured cost strategies
are returned, we don’t present something and deal with it as “pay in money” by
default.
For simplicity, I’ll skip the precise cost course of and deal with the
Fee part. Let’s say that after studying the React hi there world
doc and a few stackoverflow searches, you got here up with some code
like this:
src/Fee.tsx…
export const Fee = ({ quantity }: { quantity: quantity }) => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((technique) => ({
supplier: technique.title,
label: `Pay with ${technique.title}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return (
<div>
<h3>Fee</h3>
<div>
{paymentMethods.map((technique) => (
<label key={technique.supplier}>
<enter
kind="radio"
title="cost"
worth={technique.supplier}
defaultChecked={technique.supplier === "money"}
/>
<span>{technique.label}</span>
</label>
))}
</div>
<button>${quantity}</button>
</div>
);
};
The code above is fairly typical. You may need seen it within the get
began tutorial someplace. And it is not crucial unhealthy. Nevertheless, as we
talked about above, the code has combined completely different issues all in a single
part and makes it a bit troublesome to learn.
The issue with the preliminary implementation
The primary concern I wish to deal with is how busy the part
is. By that, I imply Fee offers with various things and makes the
code troublesome to learn as it’s a must to change context in your head as you
learn.
With a view to make any modifications it’s a must to comprehend
initialise community request
,
map the information to an area format that the part can perceive
,
render every cost technique
,
and
the rendering logic for Fee part itself
.
src/Fee.tsx…
export const Fee = ({ quantity }: { quantity: quantity }) => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((technique) => ({
supplier: technique.title,
label: `Pay with ${technique.title}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return (
<div>
<h3>Fee</h3>
<div>
{paymentMethods.map((technique) => (
<label key={technique.supplier}>
<enter
kind="radio"
title="cost"
worth={technique.supplier}
defaultChecked={technique.supplier === "money"}
/>
<span>{technique.label}</span>
</label>
))}
</div>
<button>${quantity}</button>
</div>
);
};
It is not a giant downside at this stage for this easy instance.
Nevertheless, because the code will get larger and extra advanced, we’ll must
refactoring them a bit.
It’s good observe to separate view and non-view code into separate
locations. The reason being, usually, views are altering extra continuously than
non-view logic. Additionally, as they cope with completely different points of the
utility, separating them means that you can deal with a selected
self-contained module that’s far more manageable when implementing new
options.
The cut up of view and non-view code
In React, we will use a customized hook to take care of state of a part
whereas preserving the part itself kind of stateless. We are able to
use
to create a operate referred to as usePaymentMethods (the
prefix use is a conference in React to point the operate is a hook
and dealing with some states in it):
src/Fee.tsx…
const usePaymentMethods = () => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((technique) => ({
supplier: technique.title,
label: `Pay with ${technique.title}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return {
paymentMethods,
};
};
This returns a paymentMethods array (in kind LocalPaymentMethod) as
inside state and is prepared for use in rendering. So the logic in
Fee may be simplified as:
src/Fee.tsx…
export const Fee = ({ quantity }: { quantity: quantity }) => {
const { paymentMethods } = usePaymentMethods();
return (
<div>
<h3>Fee</h3>
<div>
{paymentMethods.map((technique) => (
<label key={technique.supplier}>
<enter
kind="radio"
title="cost"
worth={technique.supplier}
defaultChecked={technique.supplier === "money"}
/>
<span>{technique.label}</span>
</label>
))}
</div>
<button>${quantity}</button>
</div>
);
};
This helps relieve the ache within the Fee part. Nevertheless, should you
take a look at the block for iterating by means of paymentMethods, it appears a
idea is lacking right here. In different phrases, this block deserves its personal
part. Ideally, we would like every part to deal with, just one
factor.
Information modelling to encapsulate logic
To this point, the modifications we now have made are all about splitting view and
non-view code into completely different locations. It really works effectively. The hook handles information
fetching and reshaping. Each Fee and PaymentMethods are comparatively
small and simple to know.
Nevertheless, should you look intently, there’s nonetheless room for enchancment. To
begin with, within the pure operate part PaymentMethods, we now have a bit
of logic to test if a cost technique must be checked by default:
src/Fee.tsx…
const PaymentMethods = ({
paymentMethods,
}: {
paymentMethods: LocalPaymentMethod[];
}) => (
<>
{paymentMethods.map((technique) => (
<label key={technique.supplier}>
<enter
kind="radio"
title="cost"
worth={technique.supplier}
defaultChecked={technique.supplier === "money"}
/>
<span>{technique.label}</span>
</label>
))}
</>
);
These check statements in a view may be thought-about a logic leak, and
step by step they are often scatted in other places and make modification
more durable.
One other level of potential logic leakage is within the information conversion
the place we fetch information:
src/Fee.tsx…
const usePaymentMethods = () => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((technique) => ({
supplier: technique.title,
label: `Pay with ${technique.title}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return {
paymentMethods,
};
};
Word the nameless operate inside strategies.map does the conversion
silently, and this logic, together with the technique.supplier === "money"
above may be extracted into a category.
We may have a category PaymentMethod with the information and behavior
centralised right into a single place:
src/PaymentMethod.ts…
class PaymentMethod {
personal remotePaymentMethod: RemotePaymentMethod;
constructor(remotePaymentMethod: RemotePaymentMethod) {
this.remotePaymentMethod = remotePaymentMethod;
}
get supplier() {
return this.remotePaymentMethod.title;
}
get label() {
if(this.supplier === 'money') {
return `Pay in ${this.supplier}`
}
return `Pay with ${this.supplier}`;
}
get isDefaultMethod() {
return this.supplier === "money";
}
}
With the category, I can outline the default money cost technique:
const payInCash = new PaymentMethod({ title: "money" });
And in the course of the conversion – after the cost strategies are fetched from
the distant service – I can assemble the PaymentMethod object in-place. And even
extract a small operate referred to as convertPaymentMethods:
src/usePaymentMethods.ts…
const convertPaymentMethods = (strategies: RemotePaymentMethod[]) => {
if (strategies.size === 0) {
return [];
}
const prolonged: PaymentMethod[] = strategies.map(
(technique) => new PaymentMethod(technique)
);
prolonged.push(payInCash);
return prolonged;
};
Additionally, within the PaymentMethods part, we don’t use the
technique.supplier === "money"to test anymore, and as an alternative name the
getter:
src/PaymentMethods.tsx…
export const PaymentMethods = ({ choices }: { choices: PaymentMethod[] }) => (
<>
{choices.map((technique) => (
<label key={technique.supplier}>
<enter
kind="radio"
title="cost"
worth={technique.supplier}
defaultChecked={technique.isDefaultMethod}
/>
<span>{technique.label}</span>
</label>
))}
</>
);
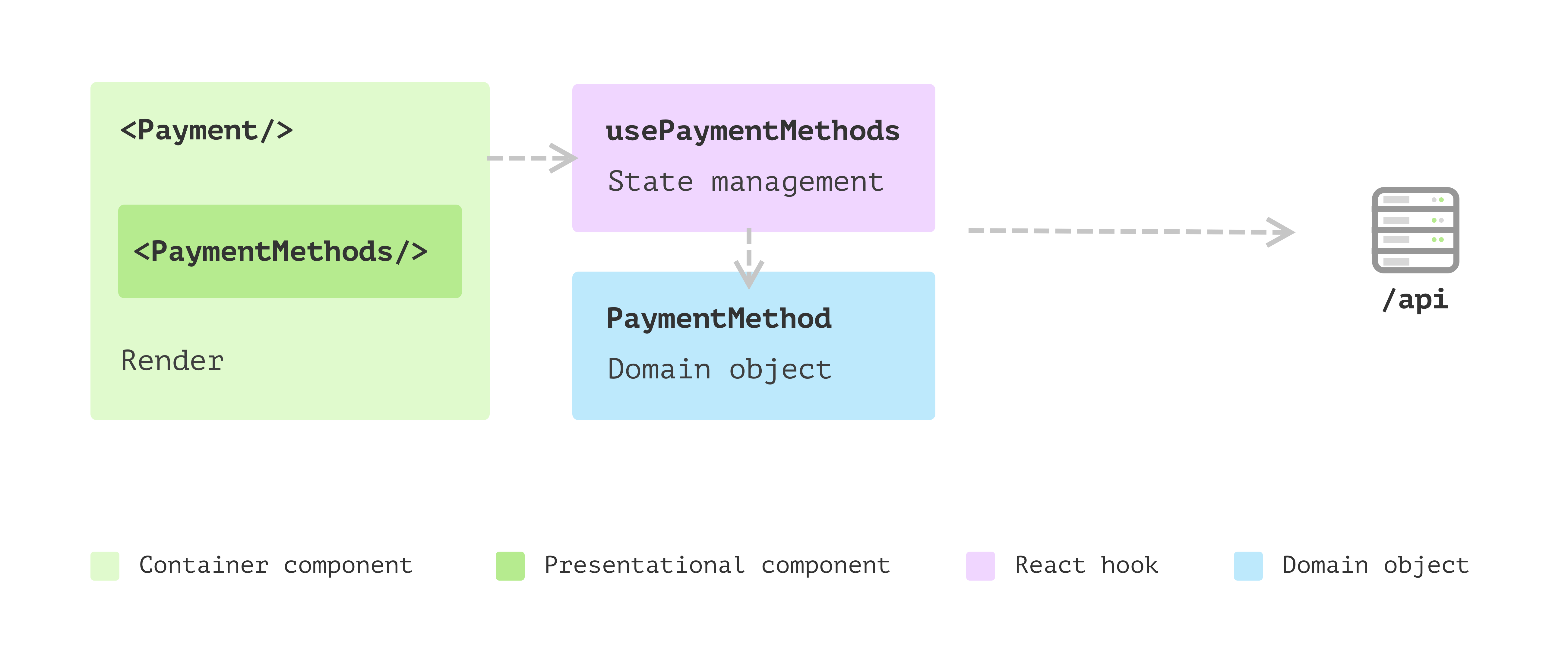
Now we’re restructuring our Fee part right into a bunch of smaller
components that work collectively to complete the work.

Determine 7: Refactored Fee with extra components that may be composed simply
The advantages of the brand new construction
- Having a category encapsulates all of the logic round a cost technique. It’s a
area object and doesn’t have any UI-related data. So testing and
probably modifying logic right here is far simpler than when embedded in a
view. - The brand new extracted part
PaymentMethodsis a pure operate and solely
is determined by a website object array, which makes it tremendous simple to check and reuse
elsewhere. We would must move in aonSelectcallback to it, however even in
that case, it’s a pure operate and doesn’t have to the touch any exterior
states. - Every a part of the function is obvious. If a brand new requirement comes, we will
navigate to the precise place with out studying all of the code.
I’ve to make the instance on this article sufficiently advanced in order that
many patterns may be extracted. All these patterns and ideas are
there to assist simplify our code’s modifications.
New requirement: donate to a charity
Let’s study the idea right here with some additional modifications to the
utility. The brand new requirement is that we wish to supply an possibility for
prospects to donate a small amount of cash as a tip to a charity alongside
with their order.
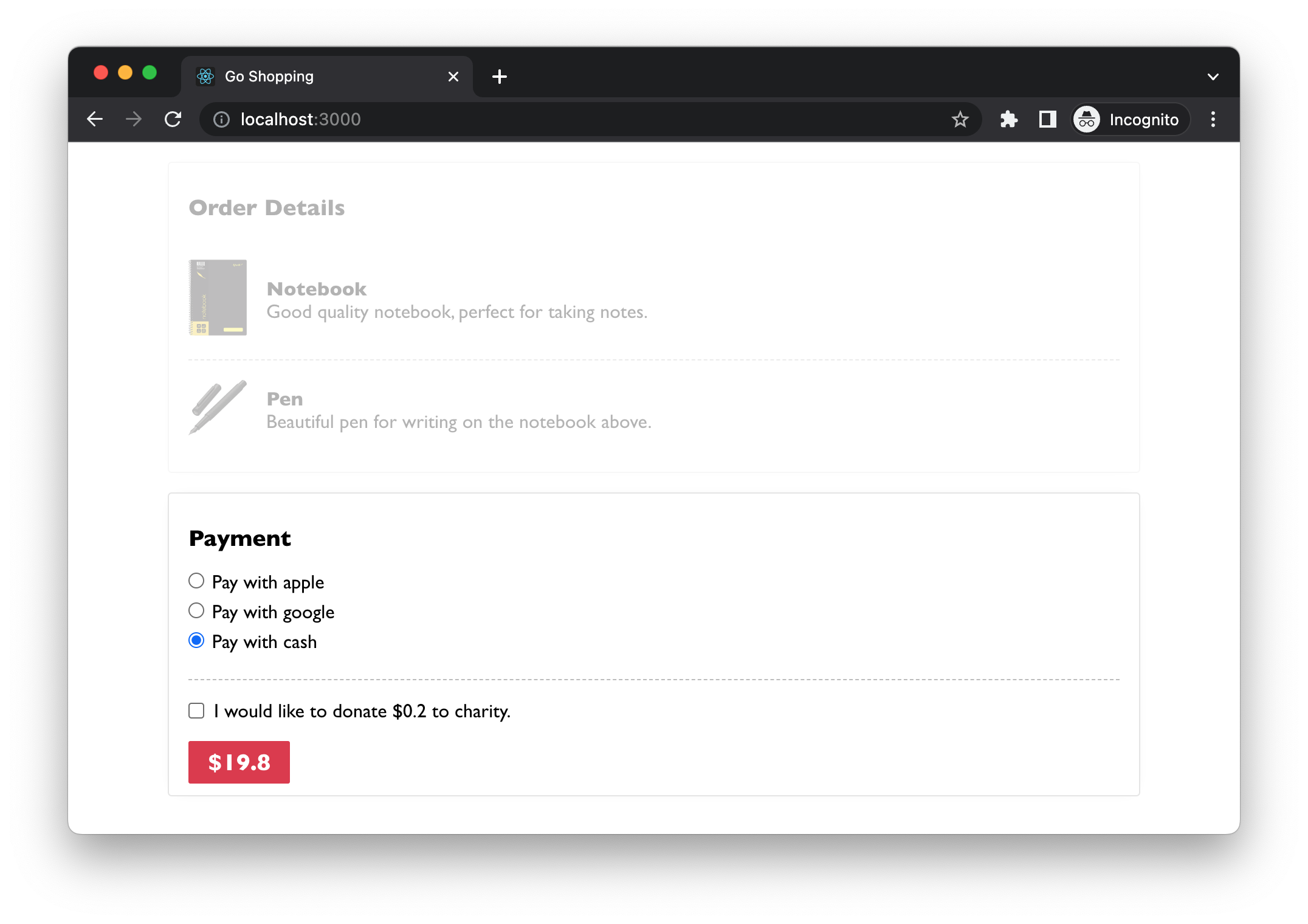
For instance, if the order quantity is $19.80, we ask if they want
to donate $0.20. And if a person agrees to donate it, we’ll present the full
quantity on the button.

Determine 8: Donate to a charity
Earlier than we make any modifications, let’s have a fast take a look at the present code
construction. I want have completely different components of their folder so it is easy for
me to navigate when it grows larger.
src
├── App.tsx
├── elements
│ ├── Fee.tsx
│ └── PaymentMethods.tsx
├── hooks
│ └── usePaymentMethods.ts
├── fashions
│ └── PaymentMethod.ts
└── varieties.ts
App.tsx is the primary entry, it makes use of Fee part, and Fee
makes use of PaymentMethods for rendering completely different cost choices. The hook
usePaymentMethods is chargeable for fetching information from distant service
after which convert it to a PaymentMethod area object that’s used to
maintain label and the isDefaultChecked flag.
Inner state: comply with donation
To make these modifications in Fee, we’d like a boolean state
agreeToDonate to point whether or not a person chosen the checkbox on the
web page.
src/Fee.tsx…
const [agreeToDonate, setAgreeToDonate] = useState<boolean>(false); const { whole, tip } = useMemo( () => ({ whole: agreeToDonate ? Math.flooring(quantity + 1) : quantity, tip: parseFloat((Math.flooring(quantity + 1) - quantity).toPrecision(10)), }), [amount, agreeToDonate] );
The operate Math.flooring will around the quantity down so we will get the
correct quantity when the person selects agreeToDonate, and the distinction
between the rounded-up worth and the unique quantity might be assigned to tip.
And for the view, the JSX might be a checkbox plus a brief
description:
src/Fee.tsx…
return (
<div>
<h3>Fee</h3>
<PaymentMethods choices={paymentMethods} />
<div>
<label>
<enter
kind="checkbox"
onChange={handleChange}
checked={agreeToDonate}
/>
<p>
{agreeToDonate
? "Thanks to your donation."
: `I wish to donate $${tip} to charity.`}
</p>
</label>
</div>
<button>${whole}</button>
</div>
);
With these new modifications, our code begins dealing with a number of issues once more.
It’s important to remain alert for potential mixing of view and non-view
code. In case you discover any pointless mixing, search for methods to separate them.
Word that it is not a set-in-stone rule. Hold issues all collectively good
and tidy for small and cohesive elements, so you do not have to look in
a number of locations to know the general behaviour. Typically, you need to
bear in mind to keep away from the part file rising too massive to grasp.
Extra modifications about round-up logic
The round-up appears good thus far, and because the enterprise expands to different
nations, it comes with new necessities. The identical logic doesn’t work in
Japan market as 0.1 Yen is simply too small as a donation, and it must spherical
as much as the closest hundred for the Japanese foreign money. And for Denmark, it
must spherical as much as the closest tens.
It seems like a straightforward repair. All I would like is a countryCode handed into
the Fee part, proper?
<Fee quantity={3312} countryCode="JP" />;
And since all the logic is now outlined within the useRoundUp hook, I
can even move the countryCode by means of to the hook.
const useRoundUp = (quantity: quantity, countryCode: string) => {
//...
const { whole, tip } = useMemo(
() => ({
whole: agreeToDonate
? countryCode === "JP"
? Math.flooring(quantity / 100 + 1) * 100
: Math.flooring(quantity + 1)
: quantity,
//...
}),
[amount, agreeToDonate, countryCode]
);
//...
};
You’ll discover that the if-else can go on and on as a brand new
countryCode is added within the useEffect block. And for the
getTipMessage, we’d like the identical if-else checks as a special nation
could use different foreign money signal (as an alternative of a greenback signal by default):
const formatCheckboxLabel = (
agreeToDonate: boolean,
tip: quantity,
countryCode: string
) => {
const currencySign = countryCode === "JP" ? "¥" : "$";
return agreeToDonate
? "Thanks to your donation."
: `I wish to donate ${currencySign}${tip} to charity.`;
};
One last item we additionally want to alter is the foreign money signal on the
button:
<button>
{countryCode === "JP" ? "¥" : "$"}
{whole}
</button>;
The shotgun surgical procedure downside
This situation is the well-known “shotgun surgical procedure” scent we see in
many locations (not significantly in React purposes). This primarily
says that we’ll have to the touch a number of modules each time we have to modify
the code for both a bug fixing or including a brand new function. And certainly, it’s
simpler to make errors with this many modifications, particularly when your exams
are inadequate.

Determine 10: The shotgun surgical procedure scent
As illustrated above, the colored traces point out branches of nation
code checks that cross many recordsdata. In views, we’ll must do separate
issues for various nation code, whereas in hooks, we’ll want comparable
branches. And each time we have to add a brand new nation code, we’ll must
contact all these components.
For instance, if we take into account Denmark as a brand new nation the enterprise is
increasing to, we’ll find yourself with code in lots of locations like:
const currencySignMap = {
JP: "¥",
DK: "Kr.",
AU: "$",
};
const getCurrencySign = (countryCode: CountryCode) =>
currencySignMap[countryCode];
One attainable resolution for the issue of getting branches scattered in
completely different locations is to make use of polymorphism to exchange these change instances or
desk look-up logic. We are able to use Extract Class on these
properties after which Substitute Conditional with Polymorphism.
Polymorphism to the rescue
The very first thing we will do is study all of the variations to see what
should be extracted into a category. For instance, completely different nations have
completely different foreign money indicators, so getCurrencySign may be extracted right into a
public interface. Additionally ,nations may need completely different round-up
algorithms, thus getRoundUpAmount and getTip can go to the
interface.
export interface PaymentStrategy {
getRoundUpAmount(quantity: quantity): quantity;
getTip(quantity: quantity): quantity;
}
A concrete implementation of the technique interface can be like
following the code snippet: PaymentStrategyAU.
export class PaymentStrategyAU implements PaymentStrategy {
get currencySign(): string {
return "$";
}
getRoundUpAmount(quantity: quantity): quantity {
return Math.flooring(quantity + 1);
}
getTip(quantity: quantity): quantity {
return parseFloat((this.getRoundUpAmount(quantity) - quantity).toPrecision(10));
}
}
Word right here the interface and lessons don’t have anything to do with the UI
instantly. This logic may be shared somewhere else within the utility or
even moved to backend companies (if the backend is written in Node, for
instance).
We may have subclasses for every nation, and every has the nation particular
round-up logic. Nevertheless, as operate is first-class citizen in JavaScript, we
can move within the round-up algorithm into the technique implementation to make the
code much less overhead with out subclasses. And becaues we now have just one
implementation of the interface, we will use Inline Class to
cut back the single-implementation-interface.
src/fashions/CountryPayment.ts…
export class CountryPayment {
personal readonly _currencySign: string;
personal readonly algorithm: RoundUpStrategy;
public constructor(currencySign: string, roundUpAlgorithm: RoundUpStrategy) {
this._currencySign = currencySign;
this.algorithm = roundUpAlgorithm;
}
get currencySign(): string {
return this._currencySign;
}
getRoundUpAmount(quantity: quantity): quantity {
return this.algorithm(quantity);
}
getTip(quantity: quantity): quantity {
return calculateTipFor(this.getRoundUpAmount.bind(this))(quantity);
}
}
As illustrated beneath, as an alternative of rely upon scattered logic in
elements and hooks, they now solely depend on a single class
PaymentStrategy. And at runtime, we will simply substitute one occasion
of PaymentStrategy for one more (the crimson, inexperienced and blue sq. signifies
completely different situations of PaymentStrategy class).

Determine 11: Extract class to encapsulate logic
And the useRoundUp hook, the code might be simplified as:
src/hooks/useRoundUp.ts…
export const useRoundUp = (quantity: quantity, technique: PaymentStrategy) => { const [agreeToDonate, setAgreeToDonate] = useState<boolean>(false); const { whole, tip } = useMemo( () => ({ whole: agreeToDonate ? technique.getRoundUpAmount(quantity) : quantity, tip: technique.getTip(quantity), }), [agreeToDonate, amount, strategy] ); const updateAgreeToDonate = () => { setAgreeToDonate((agreeToDonate) => !agreeToDonate); }; return { whole, tip, agreeToDonate, updateAgreeToDonate, }; };
Within the Fee part, we move the technique from props by means of
to the hook:
src/elements/Fee.tsx…
export const Fee = ({
quantity,
technique = new PaymentStrategy("$", roundUpToNearestInteger),
}: {
quantity: quantity;
technique?: PaymentStrategy;
}) => {
const { paymentMethods } = usePaymentMethods();
const { whole, tip, agreeToDonate, updateAgreeToDonate } = useRoundUp(
quantity,
technique
);
return (
<div>
<h3>Fee</h3>
<PaymentMethods choices={paymentMethods} />
<DonationCheckbox
onChange={updateAgreeToDonate}
checked={agreeToDonate}
content material={formatCheckboxLabel(agreeToDonate, tip, technique)}
/>
<button>{formatButtonLabel(technique, whole)}</button>
</div>
);
};
And I then did a bit clear as much as extract just a few helper capabilities for
producing the labels:
src/utils.ts…
export const formatCheckboxLabel = (
agreeToDonate: boolean,
tip: quantity,
technique: CountryPayment
) => {
return agreeToDonate
? "Thanks to your donation."
: `I wish to donate ${technique.currencySign}${tip} to charity.`;
};
I hope you will have observed that we’re attempting to instantly extract non-view
code into separate locations or summary new mechanisms to reform it to be
extra modular.
You possibly can consider it this fashion: the React view is simply one of many
customers of your non-view code. For instance, should you would construct a brand new
interface – perhaps with Vue or perhaps a command line device – how a lot code
are you able to reuse together with your present implementation?
The advantages of getting these layers
As demonstrated above, these layers brings us many benefits:
- Enhanced maintainability: by separating a part into distinct components,
it’s simpler to find and repair defects in particular components of the code. This could
save time and cut back the danger of introducing new bugs whereas making modifications. - Elevated modularity: the layered construction is extra modular, which might
make it simpler to reuse code and construct new options. Even in every layer, take
views for instance, are typically extra composable. - Enhanced readability: it is a lot simpler to know and observe the logic
of the code. This may be particularly useful for different builders who’re studying
and dealing with the code. That is the core of constructing modifications to the
codebase. - Improved scalability: with diminished complixity in every particular person module,
the appliance is usually extra scalable, as it’s simpler so as to add new options or
make modifications with out affecting your complete system. This may be particularly
essential for big, advanced purposes which can be anticipated to evolve over
time. - Migrate to different techstack: if we now have to (even most unlikely in most
tasks), we will change the view layer with out altering the underlying fashions
and logic. All as a result of the area logic is encapsulated in pure JavaScript (or
TypeScript) code and is not conscious of the existence of views.
Conclusion
Constructing React utility, or a frontend utility with React as its
view, shouldn’t be handled as a brand new kind of software program. A lot of the patterns
and ideas for constructing the normal person interface nonetheless apply. Even
the patterns for establishing a headless service within the backend are additionally
legitimate within the frontend area. We are able to use layers within the frontend and have the
person interface as skinny as attainable, sink the logic right into a supporting mannequin
layer, and information entry into one other.
The good thing about having these layers in frontend purposes is that you simply
solely want to know one piece with out worrying about others. Additionally, with
the advance of reusability, making modifications to present code can be
comparatively extra manageable than earlier than.






